
マスキングテープってかわいい柄があったらついつい買ってしまいます。
メモを貼るのに使ったり、ちょっと仮止めしたい時なんかに便利ですよね。
そんなマスキングテープですが、初心者の方でもIllustratorで意外とかんたんにつくることができます。
今回はIllustratorを使って、手でちぎったようなマスキングテープを作る方法をご紹介します。
マスキングテープを作る
最初に左右の端のパスを、手でちぎったような形になるように作っていきます。
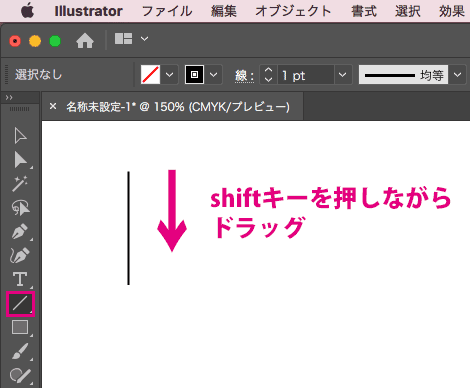
ツールバーの[直線ツール]を使って、上から下へ線を引きます。

ここでは長さ20mm 1pt 黒色の線を引きました。
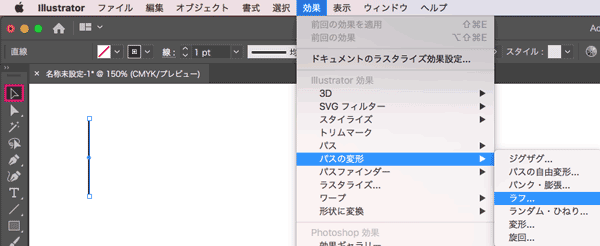
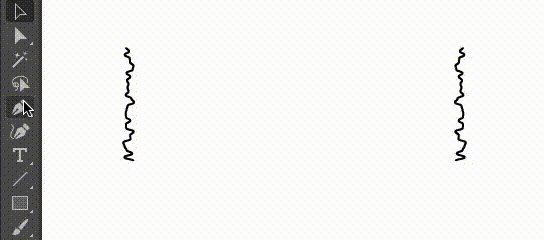
選択ツールで線を選択して、[効果]→[パスの変形]→[ラフ]を選択します。

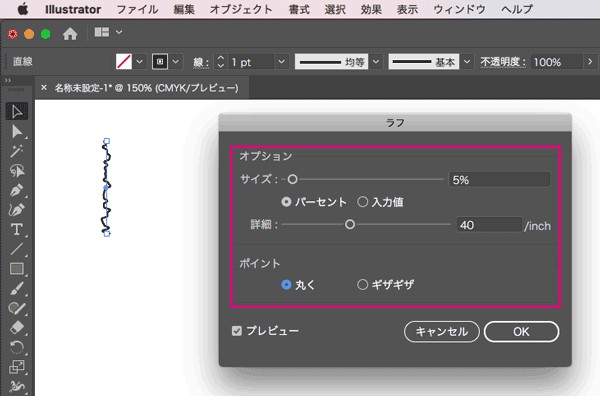
ダイアログが表示されるので、プレビューにチェックを入れて数値を変更し、OKをクリックします。

ここではサイズ5% 詳細40/inch ポイントを「丸く」に設定しました。
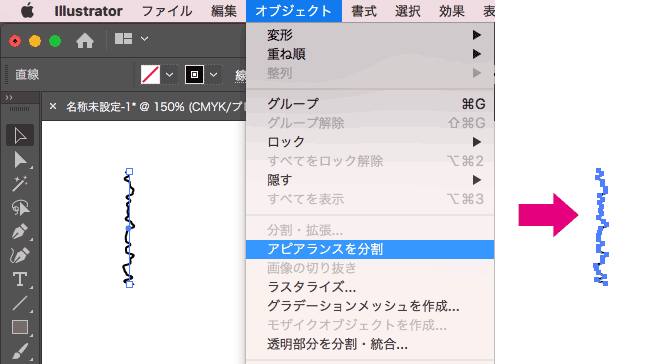
メニューから[オブジェクト]→[アピアランスを分割]してパス化します。

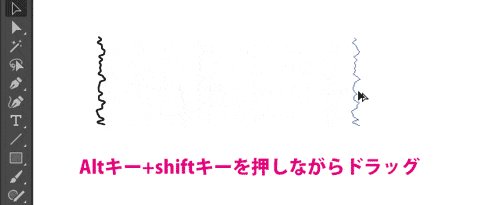
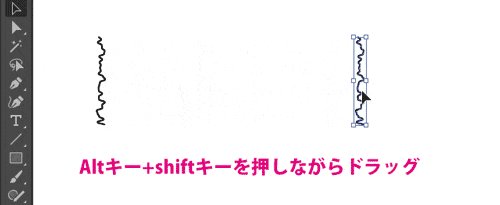
Altキーとshiftキー(Macの場合はoption+shiftキー)を押しながら、右側へ水平にドラッグしてコピーします。

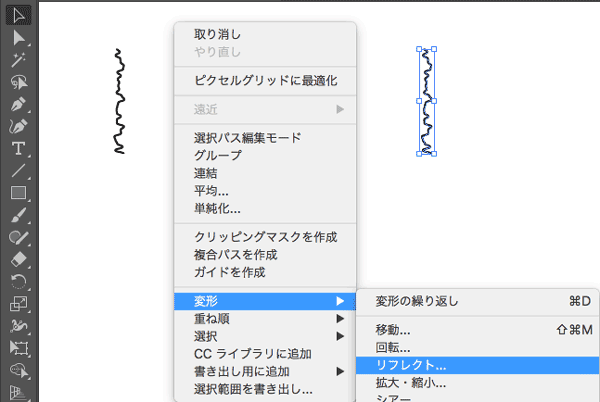
作ったコピーを選択して右クリック→[変形]→[リフレクト]を選択します。

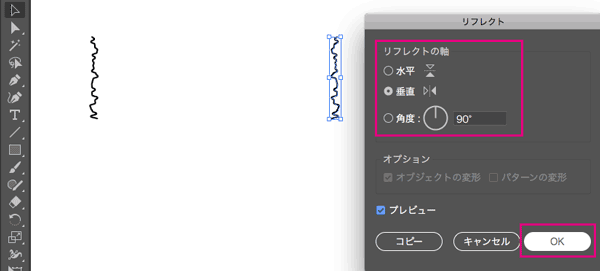
リフレクトダイアログで垂直90°に設定しOKをクリックして反転させます。

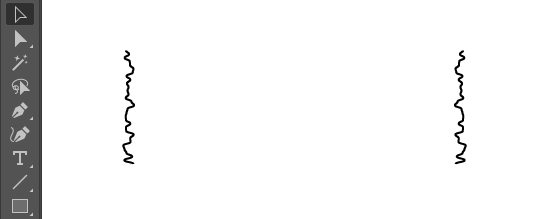
リフレクトさせた状態です。

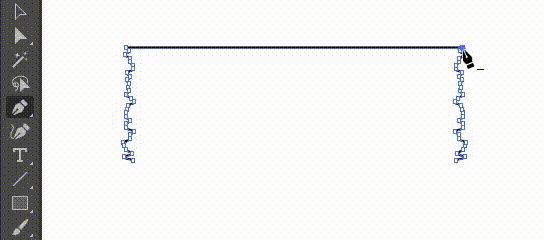
次に[ペンツール]を選択してパスをつなげます。
左上のポイントをクリック、Shiftキーを押しながら右上のポイントとつなぎます。
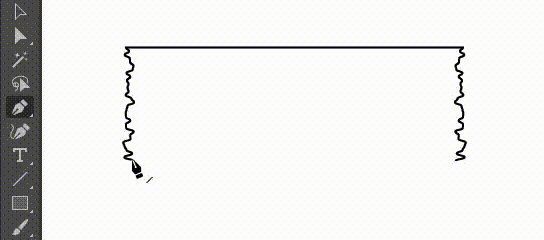
左下と右下も同様にポイントをつなぎます。

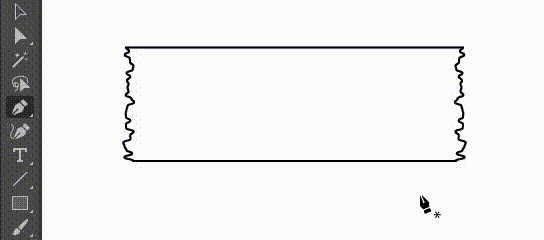
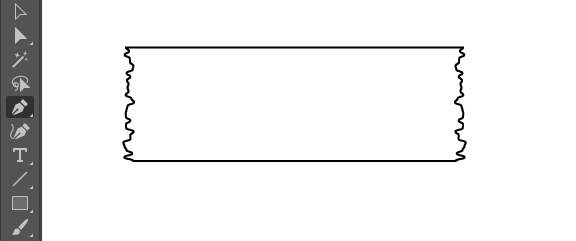
テープの形が完成しました。

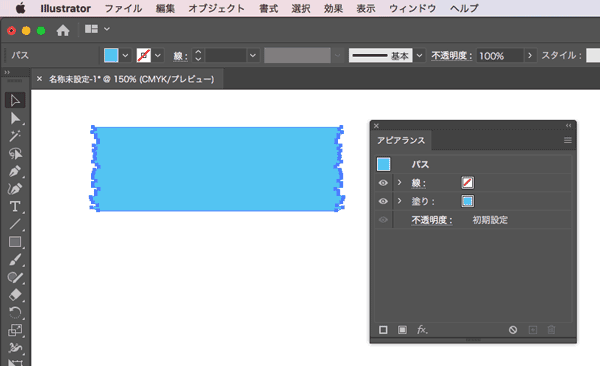
次に塗りの色を設定します。ここでは線の色は無しにしました。

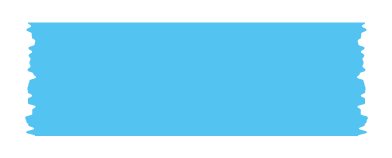
完成です!

パターンスウォッチを使って模様が入ったマスキングテープを作る
次にIllustratorに最初から入っているパターンスウォッチを使って、模様が入ったマスキングテープを作ってみます。
パターンスウォッチの基本的な使い方については、下の記事で紹介しています。
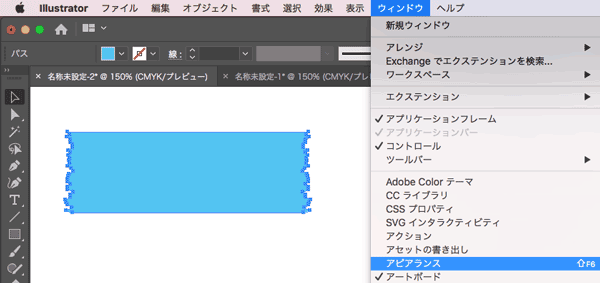
先ほど作ったマスキングテープを選択して、[ウィンドウ]→[アピアランス]を選択してアピアランスパネルを開きます。

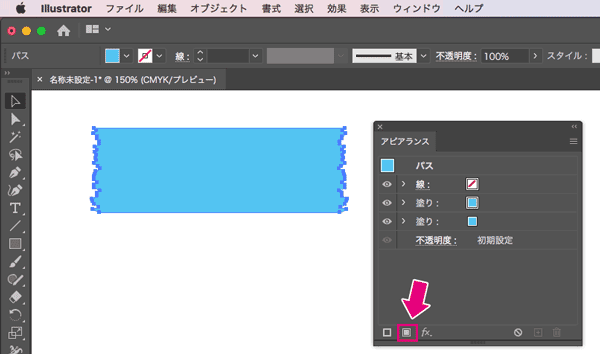
アピアランスパネルの「新規塗り」のボタンをクリックして、塗りを1つ増やします。

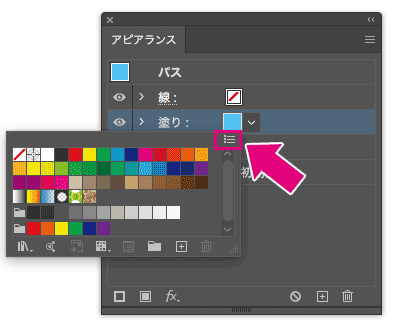
上側の塗りをクリックしてスウォッチパネルを表示させ、右上のボタンをクリックします。

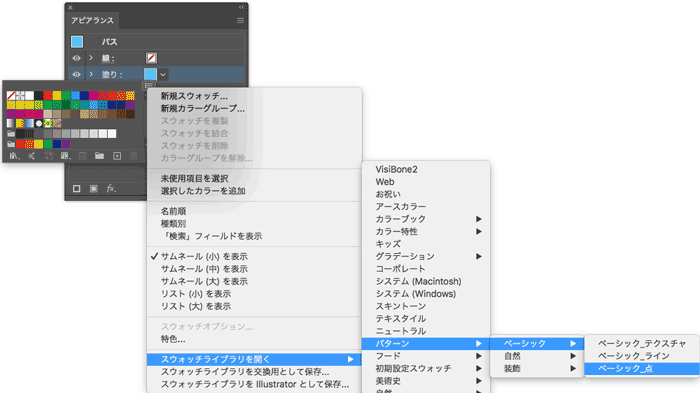
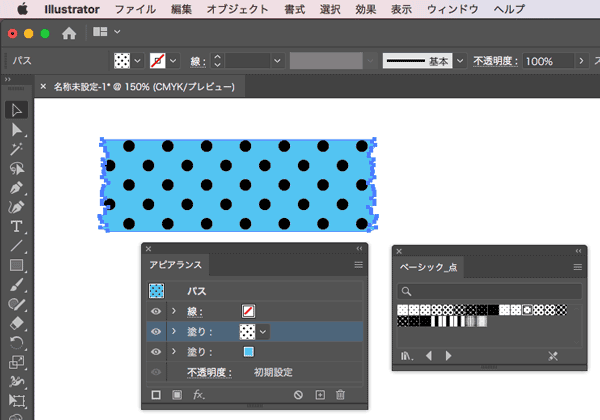
[スウォッチライブラリを開く]→[パターン]→[ベーシック]→[ベーシック_点]を選択します。

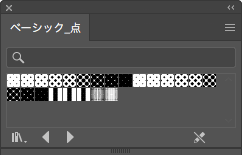
パターンスウォッチのパネルが表示されるので、パターンをクリックして塗りに設定します。


点のパターンが塗りに設定されました。
※印刷会社さんによっては、ブラック100%のオブジェクトは自動的にオーバープリントが適用される場合があります。
オーバープリントが適用されると下の色が透けてみえたり、透明効果を使うと柄が消えてしまう場合があるのでご注意ください。
詳しくは下の記事で紹介しています。
スウォッチパネルの該当のパターンをダブルクリックすると、パターンの編集画面で色を変更できます。
模様が入ったマスキングテープの完成です。

拡大・縮小や回転させて、写真を貼り付けたようにしてみました。
アピアランスパネルの不透明度を下げると、下のオブジェクトが透けて見えるのでよりテープっぽく見えます。

最後に
Illustratorを使って、手でちぎったようなマスキングテープを作る方法をご紹介させていただきました。
デザインを制作していると、たまに写真を貼り付けたりするのに使ってみたくなります。
かんたんにできるので、ぜひ試してみてください。
ここまで読んでいただき、ありがとうございました。


















