

今回はIllustratorでオブジェクトを反転させてコピーする方法を、初心者の方向けにご紹介します。
左右対称や上下対象のオブジェクトをつくるときに便利な方法です。

オブジェクトを反転コピーする
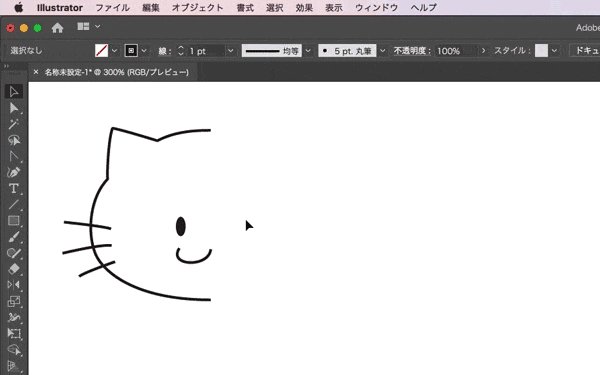
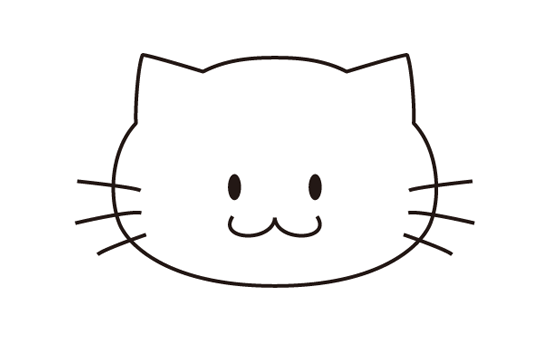
下のように左半分だけを作成し右側に反転コピーさせて、左右対称のオブジェクトをつくってみます。

半分だけのオブジェクトの作成
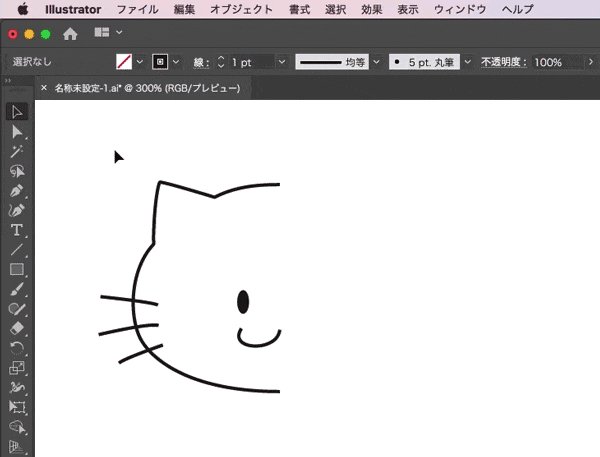
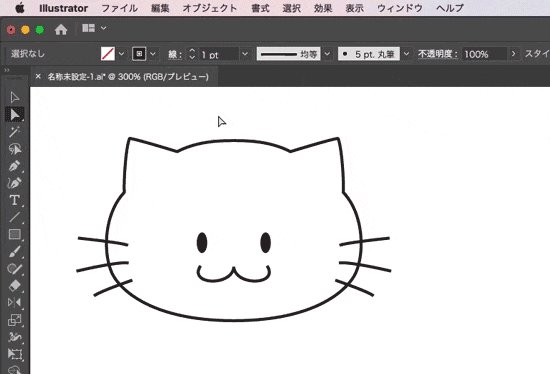
最初に半分だけのオブジェクトを作成します。
ガイド線を利用して、各パーツの右端にくるアンカーポイント位置をなるべく揃えておきます。

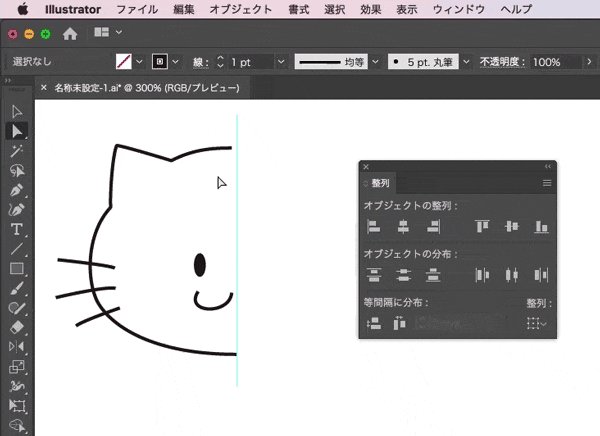
端点の横位置を揃える
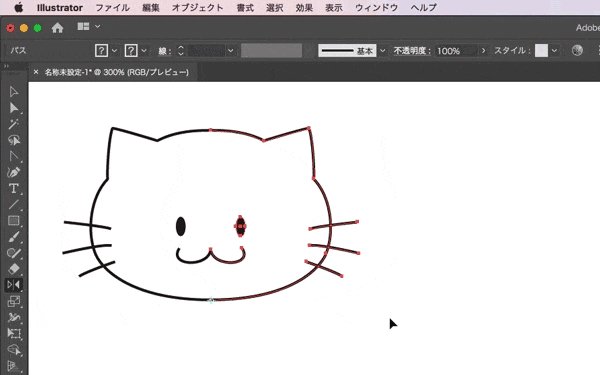
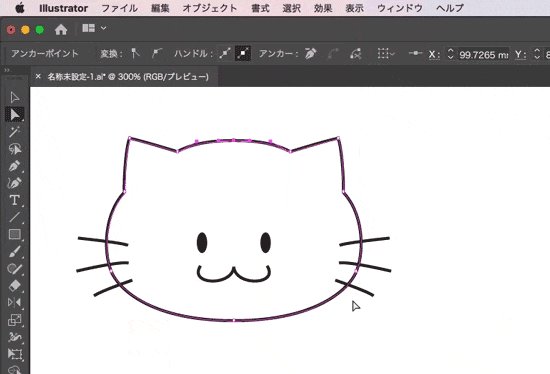
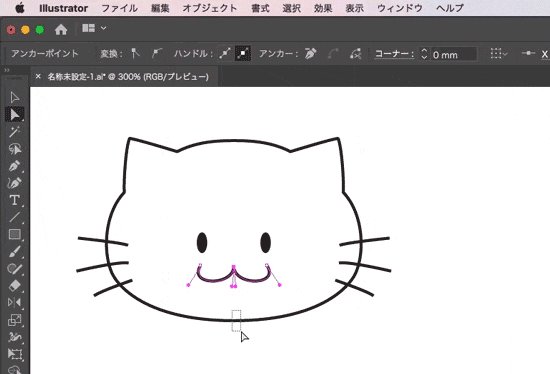
次に右端のアンカーポイントの横位置を揃えます。反転コピーしたあとに閉じたパスをつくるのに必要な作業です。
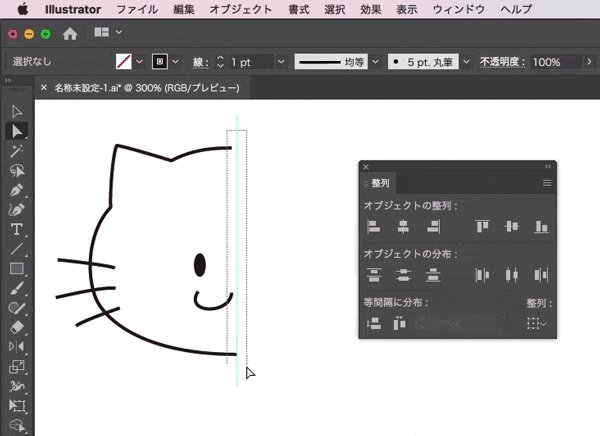
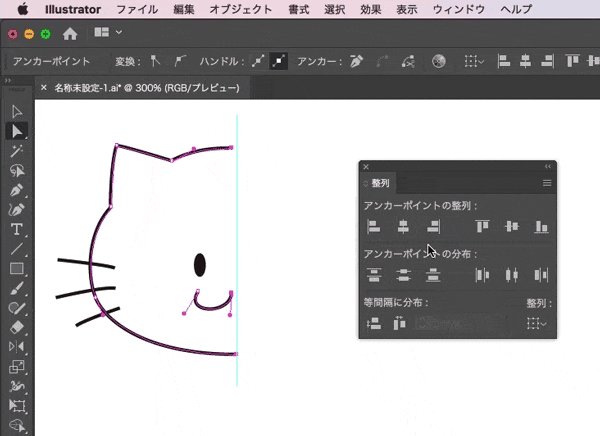
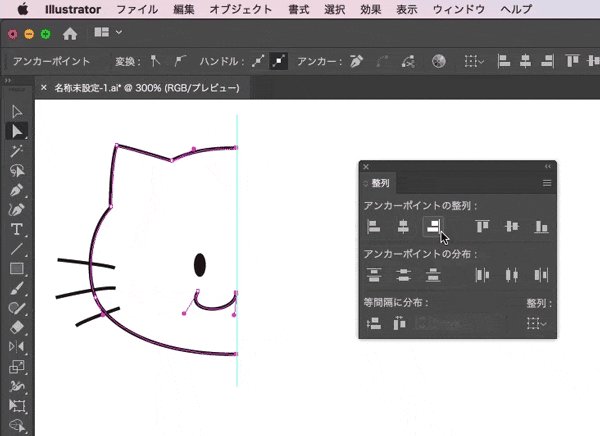
- [ダイレクト選択ツール]で右端のアンカーポイントだけを囲むようにドラッグ。
- [ウィンドウ]→[整列]で整列パネルを開き、右の端点の位置を揃えます。
(水平方向左に整列/中央に整列/右に整列いずれかを選択して整列させます。)

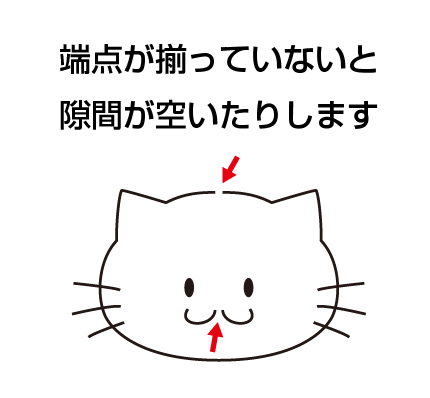
端点が揃っていないと、反転コピーした際に隙間が空いたりしてしまいます。

反転コピーする
次につくったオブジェクトを反転コピーをします。
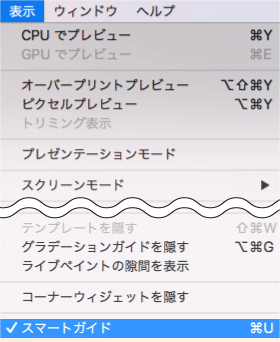
まずメニューから[表示]→[スマートガイド]をオンにします。

軸を指定して、反転コピーします。
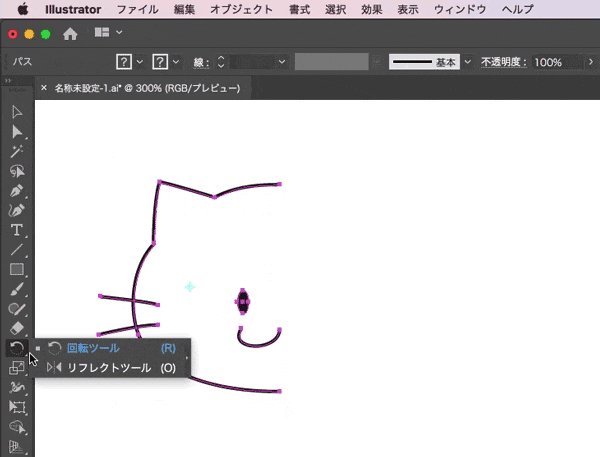
選択ツールでオブジェクトを選択して、
- ツールバーから[リフレクトツール]を選択(回転ツールのアイコン長押しで表示されます)
- 右端のアンカーポイント(アンカーと表示される部分)で、Optionキー(WindowsはAltキー)を押しながらクリック
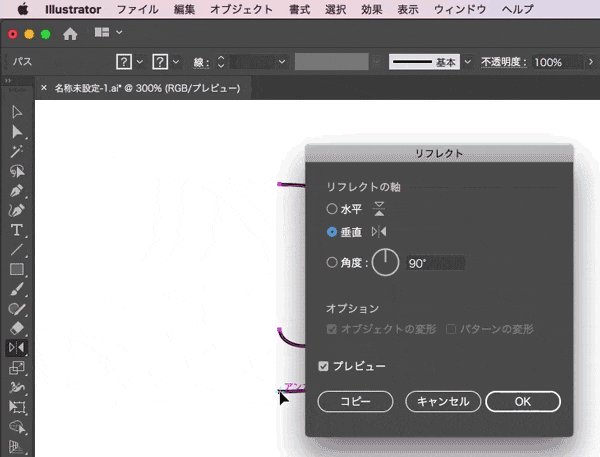
- リフレクトダイアログが開いたら[リフレクトの軸]を垂直90°にして[コピー]をクリック
します。

リフレクトツールのショートカットキーは、[O]キーです。
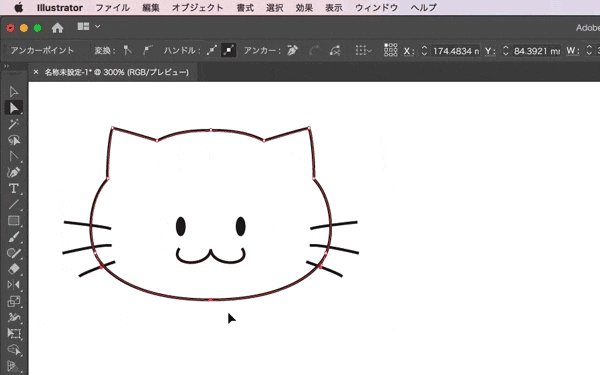
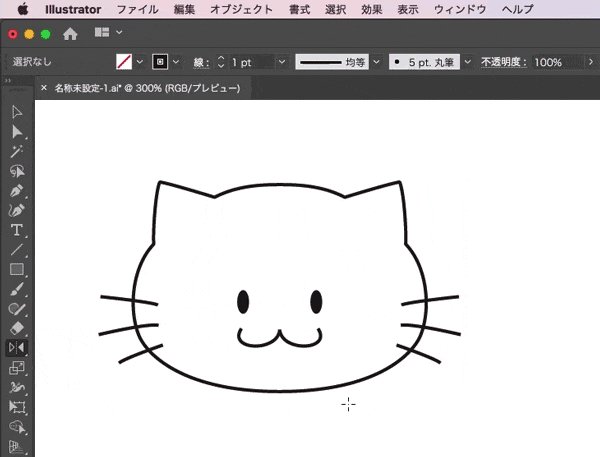
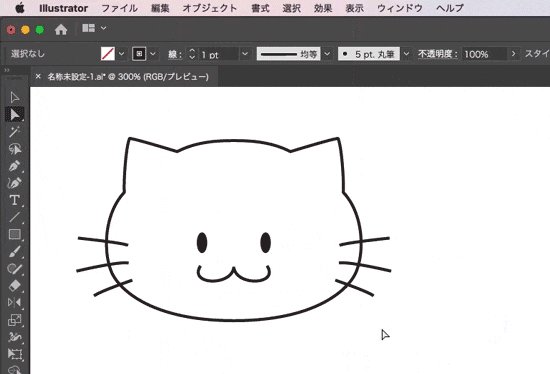
オブジェクトが反転コピーされました。

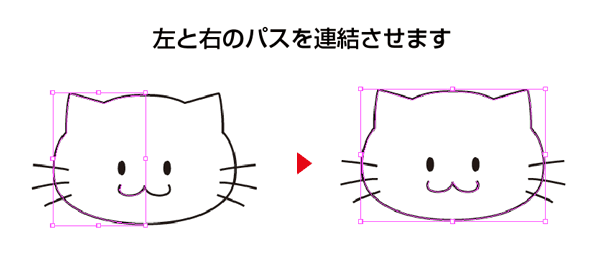
パスを連結する
このままだと、左半分と右半分のオブジェクトがそれぞれ独立した状態です。そのためパスを連結させます。

[ダイレクト選択ツール]で、連結させたい2つのアンカーポイントを囲むようにドラッグして選択
メニューから[オブジェクト]→[パス]→[連結]で、パスを連結させます。

パスの連結のショートカットキーはCommand + Jキー(WindowsはCtrl + Jキー)です。


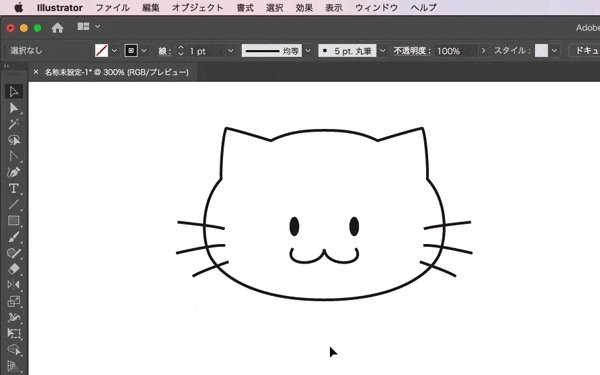
パスを連結させたことで、塗りの設定などもスムーズに行えます。

その他の反転コピーの使い方
リフレクトツールを使った反転コピーは、結構便利です。
文字が床に映り込んだような表現だったり、

リボンのパーツを作るときに利用すると便利です。

最後に
Illustratorで、反転コピーする方法をご紹介させていただきました。
左右対称や上下対象のオブジェクトを作るときに便利な方法です。ぜひ試してみてください。
ここまで読んでいただき、ありがとうございました。

















