画像や文字を床に映り込んだように見せる「鏡面反射」。
今回はIllustratorを使って、鏡面反射で映り込みさせる方法をご紹介したいと思います。

文字や画像を鏡面反射させる方法
STEP1 変形→リフレクト
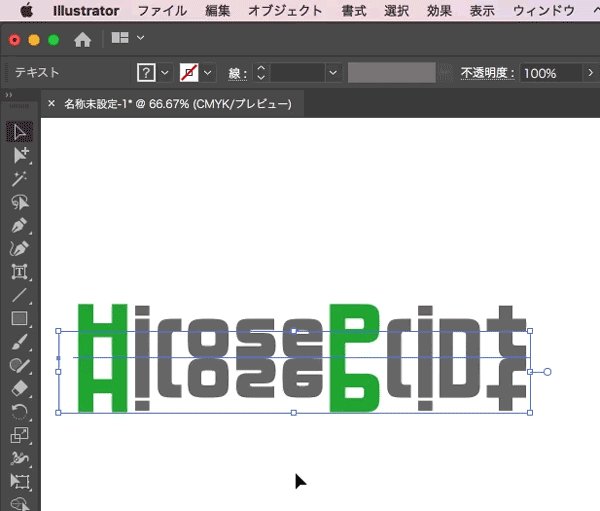
最初に文字や画像をリフレクトさせてコピーします。
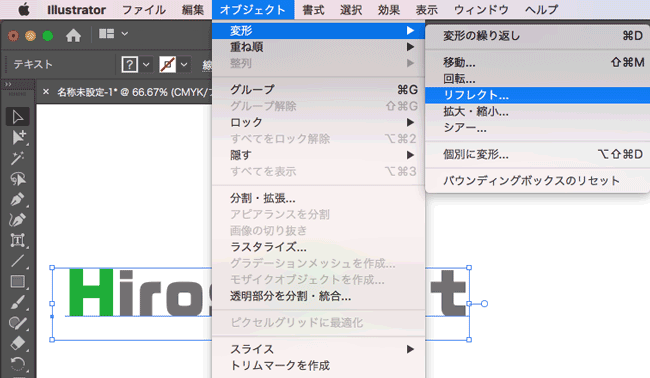
文字や画像を選択した状態で、メニューバーから[オブジェクト]→[変形]→[リフレクト]を選択します。

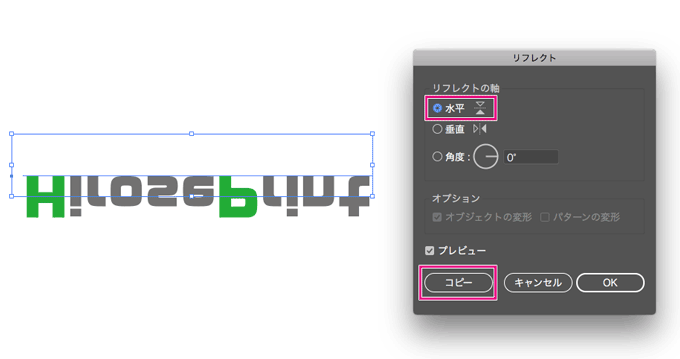
ダイアログが開くので、[リフレクトの軸]を[水平]にして[コピー]をクリックします。

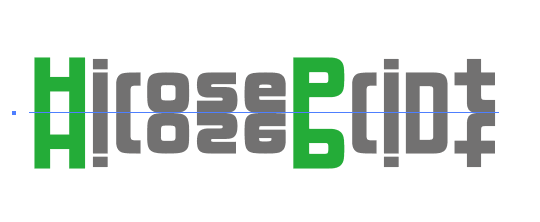
文字がコピーされました。

STEP2 グラデーションマスクをかける
先ほどコピーした文字を映り込んだように見せるために、グラデーションマスクをかけます。
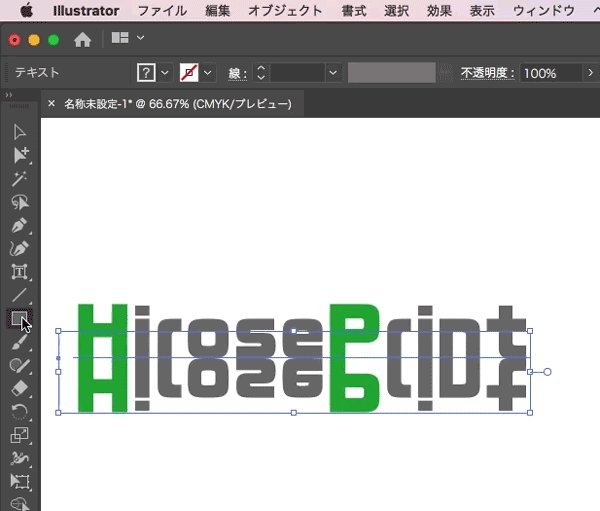
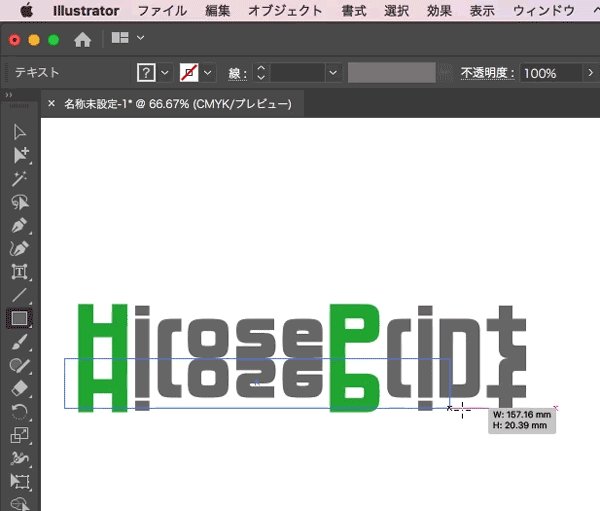
ツールパネルから、[長方形選択ツール]を選択→ドラッグして先ほどリフレクトさせた文字を囲みます。

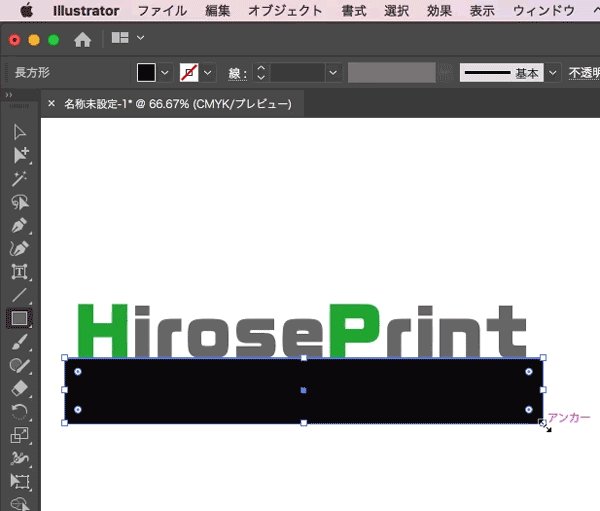
次にツールパネルから[グラデーションツール]を選択して長方形をクリック。
長方形にグラデーションをかけます。

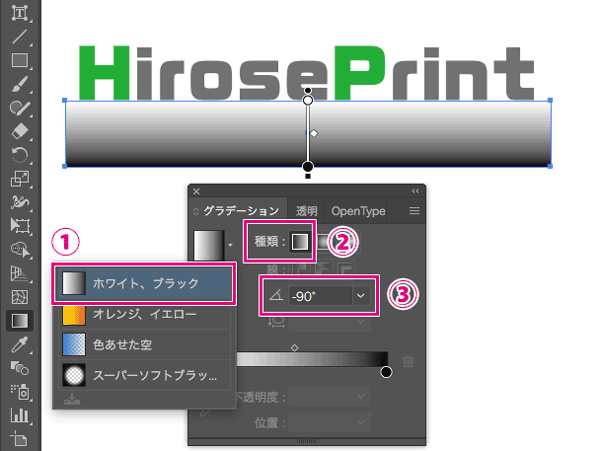
続いてツールバーの[グラデーションツール]のアイコンをダブルクリックして、グラデーションパネルを表示させて、
- ①グラデーションは[ホワイト、ブラック]
- ②種類は[線形]
- ③角度は「-90°」
に設定します。

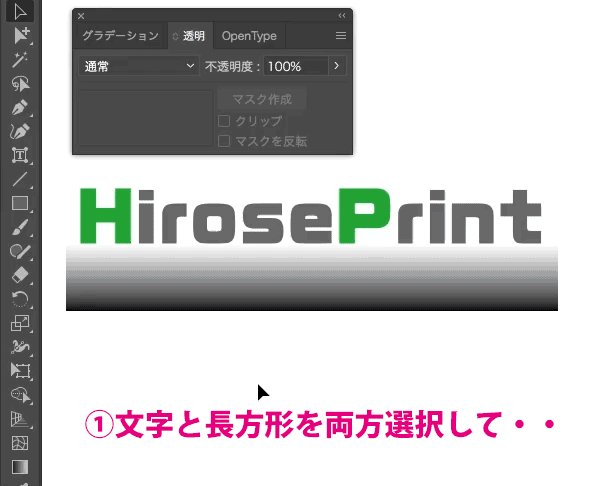
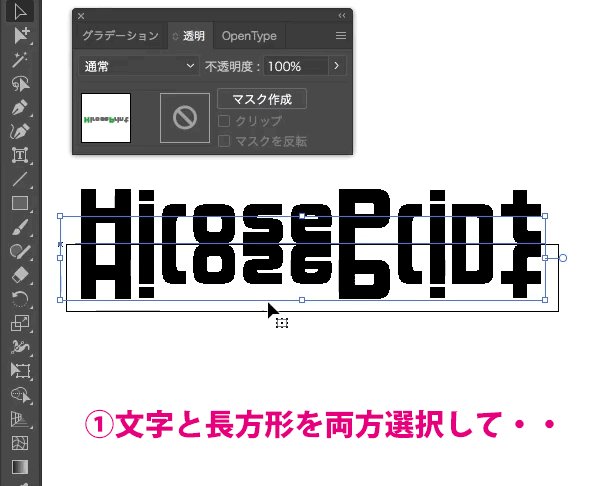
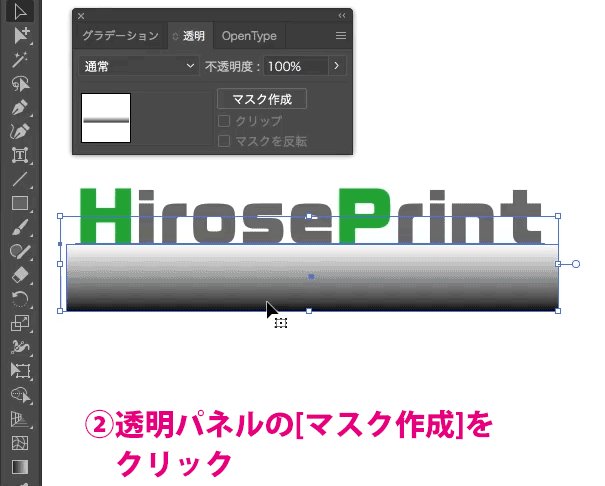
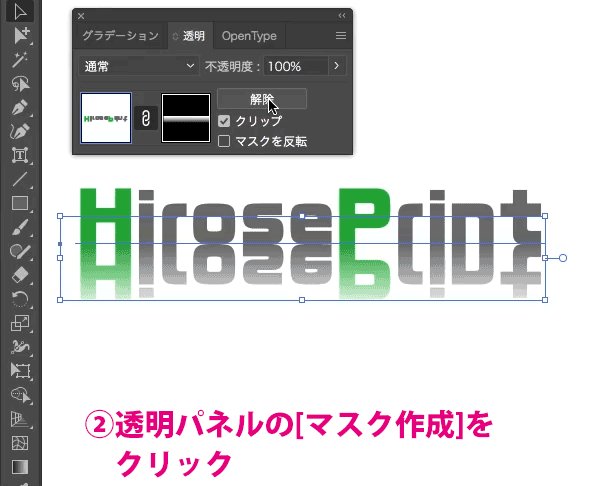
[選択ツール]で、リフレクトさせた文字と長方形を両方選択し、[透明]パネルの[マスク作成]をクリックしてマスクをかけます。

[透明]パネルは、メニューバーの[ウィンドウ]→[透明]を選択して表示させます。
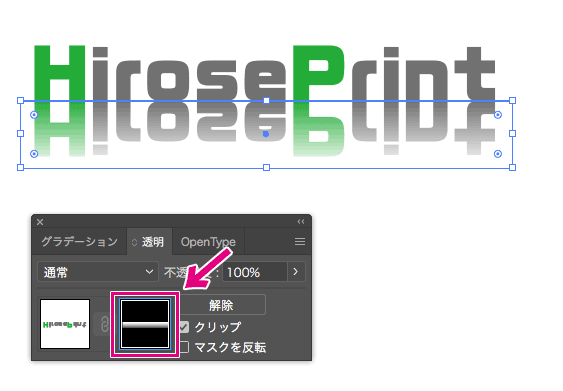
グラデーションマスクがかかりました。

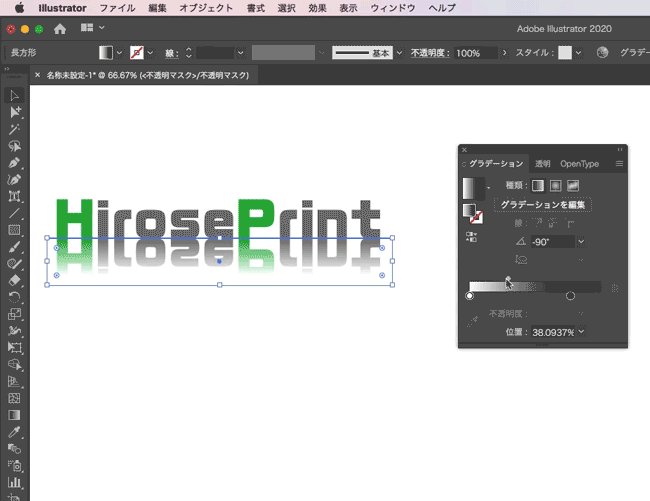
STEP3 反射部分のグラデーションを調整する
文字が床に映り込んだように見せるために、反射部分のグラデーションを調整します。
最初に[透明]パネル内の右側のサムネイルをクリックします。

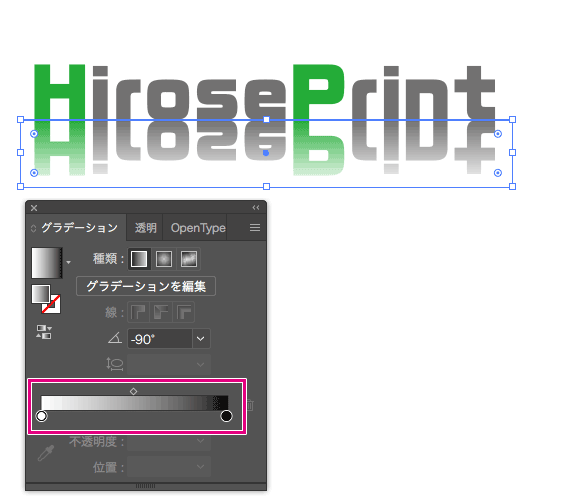
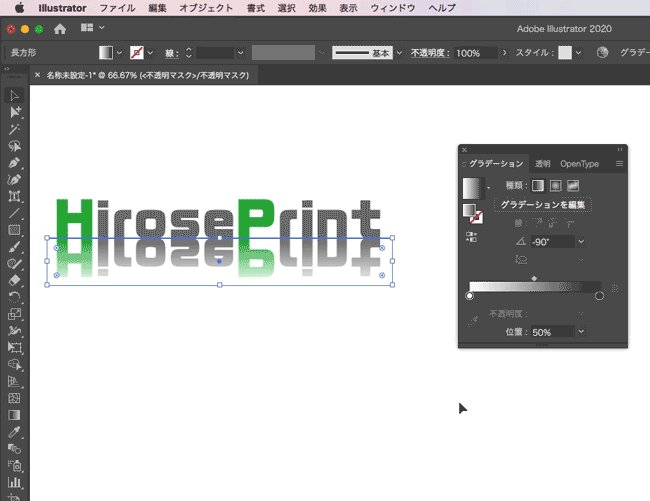
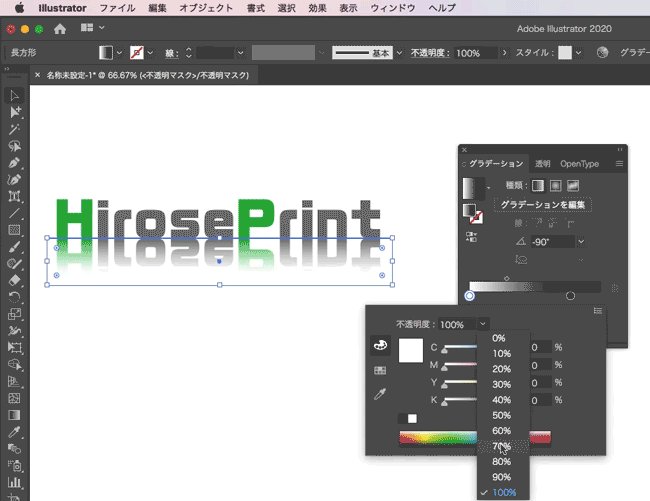
[グラデーション]パネルのスライダーを動かして、グラデーションを調整します。

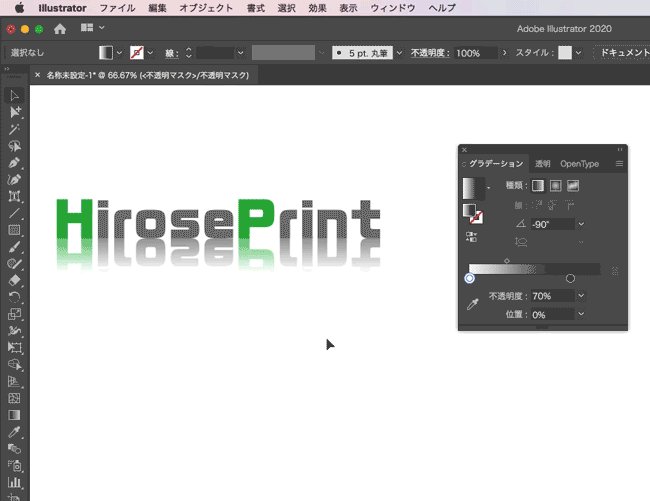
下の動画のように、お好みでグラデーションを調整してください。

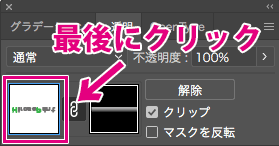
マスクレイヤーから通常レイヤーに戻すのを忘れずに。
このままだとマスクレイヤーが選択された状態になっているので、最後に[透明]パネルの右側のサムネイルをクリック→通常レイヤーに戻してください。

あとは位置などを少し微調整して…
完成です!!

最後に
Illustratorで文字や画像を鏡面反射させる方法をご紹介させていただきました。
ロゴなんかをちょっとかっこよく見せたい。
こんなときに使えるテクニックですので、ぜひお試しください!
ここまで読んでいただき、ありがとうございました。