
「ラスタライズ」とは簡単に言うと、複雑なパスオブジェクトなどをビットマップ画像に変換することです。
複雑なパスや効果を使ったオブジェクトは、データが重くなったり印刷時に意図しない仕上がりになることがあり、トラブルの原因となります。
そのためそのようなオブジェクトはラスタライズ化を行い、ビットマップ画像に変換することをおすすめしています。

ビットマップ画像とは、点が集まって構成されている画像のことです。
ラスタライズを行うと、パスなどで作成したオブジェクトが1つの画像に変換されるので、トラブル防止に役立ちます。
そこで今回は、Illustratorでオブジェクトをラスタライズする方法をご紹介します。
ラスタライズの方法
今回はいつもお世話になっている素材サイトのイラストACさんでダウンロードしたデータを使って説明します。

①オブジェクトを選択
最初にラスタライズしたいオブジェクトを選択します。

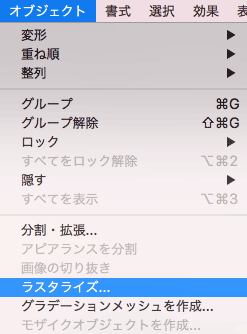
②[オブジェクト]→[ラスタライズ]を選択
メニューより、[オブジェクト]→[ラスタライズ]を選択します。

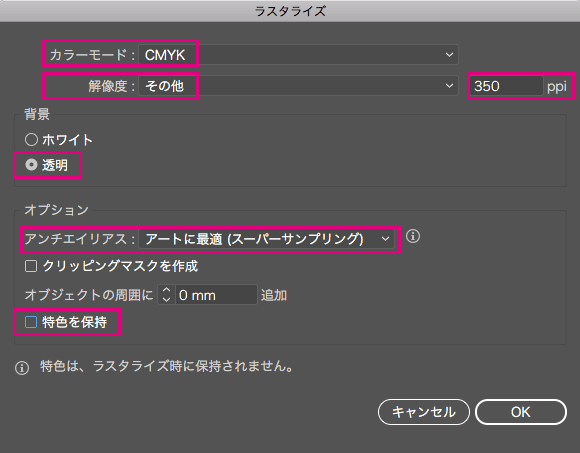
③ラスタライズ効果の設定
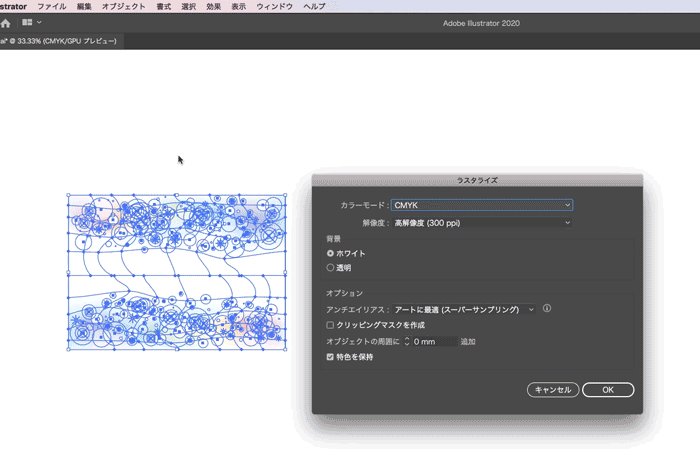
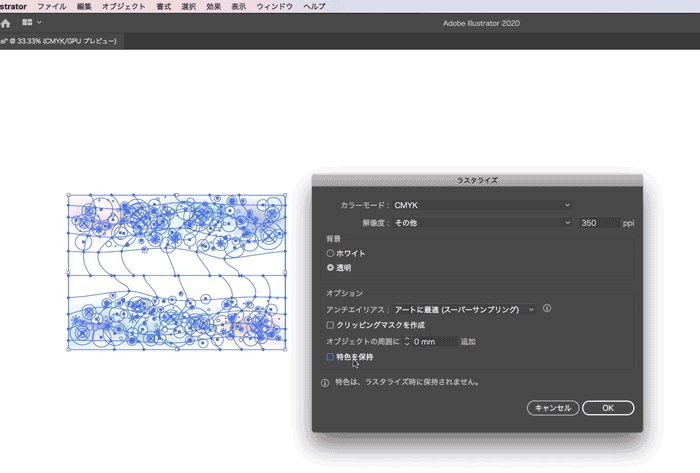
ダイアログボックスが開くので、下のように設定して[OK]ボタンを押します。

- カラーモード:CMYK
- 解像度:その他→350ppi~400ppiに設定
- 背景:透明
- アンチエイリアス:アートに最適(スーパーサンプリング)
- 特色を保持のチェックを外す
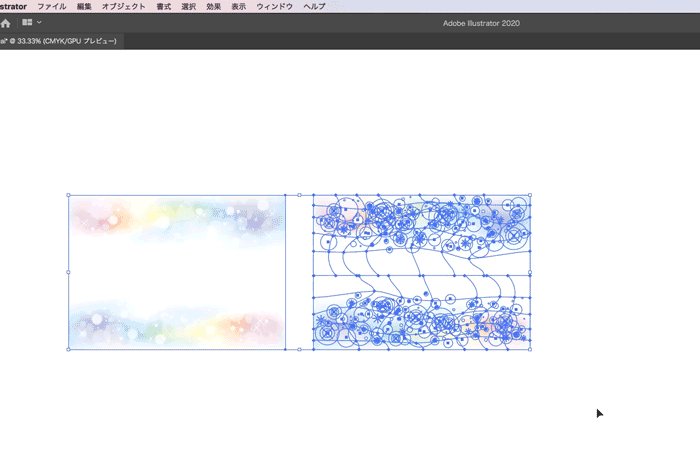
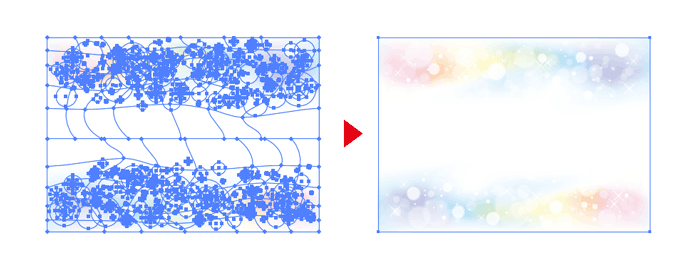
するとオブジェクトがビットマップ画像に変換されました。

変換前と後で、内容に相違がないか確認しておきましょう。
やり直したい場合は、[Ctrl]+[Z]キー(Macは[Command]+[Z]キー)で一度取り消して再度実行します。
ラスタライズ化した画像は元に戻せない
一度ラスタライズ化して画像にしたオブジェクトは、上書き保存をすると元に戻すことができません。
パスや効果などが編集できなくなるため、ラスタライズする前に別名保存して、元のデータを残しておくことをおすすめします。
最後に
Illustratorで、オブジェクトをラスタライズする方法をご紹介させていただきました。
複雑なパスや効果がかかったオブジェクトは印刷時に意図しない仕上がりになることがありますので、ラスタライズしてトラブル回避することをおすすめします。
ここまで読んでいただき、ありがとうございました。
















