型押しして立体感のある印刷物って、雰囲気があってかっこいいですよね。
特定の部分を型押しして、文字や画像をへこませる加工のことを「デボス加工」といいます。
当社でもお客様からご依頼いただいて、名刺などに「デボス加工」をすることがあるのですが、Illustratorを使って擬似的にデボス加工したように見せることができます。
今回はIllustratorを使って、画像や文字をデボス加工で凹んだようにみせる方法をご紹介したいと思います。
1 背景を作ってスウォッチに色を登録
今回は下のようなデボス加工風の文字を作っていきたいと思います。

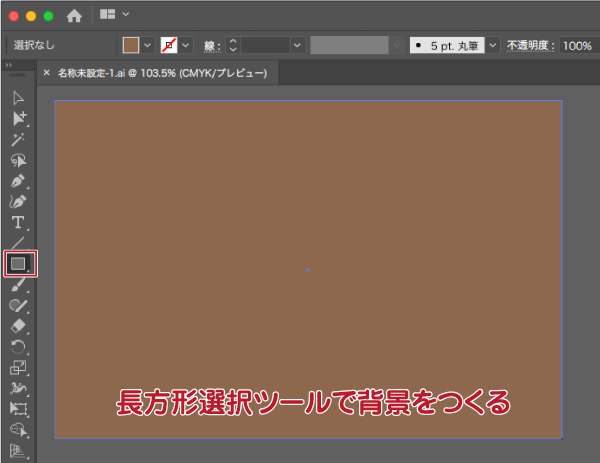
最初にツールバーから[長方形選択ツール]を選択→ドラッグして背景をつくります。

ここでは背景のサイズを150×100mm、塗りの色をC10、M40、Y50、K50%に設定しました。
次につくった背景の塗りの色をスウォッチパネルに登録します。
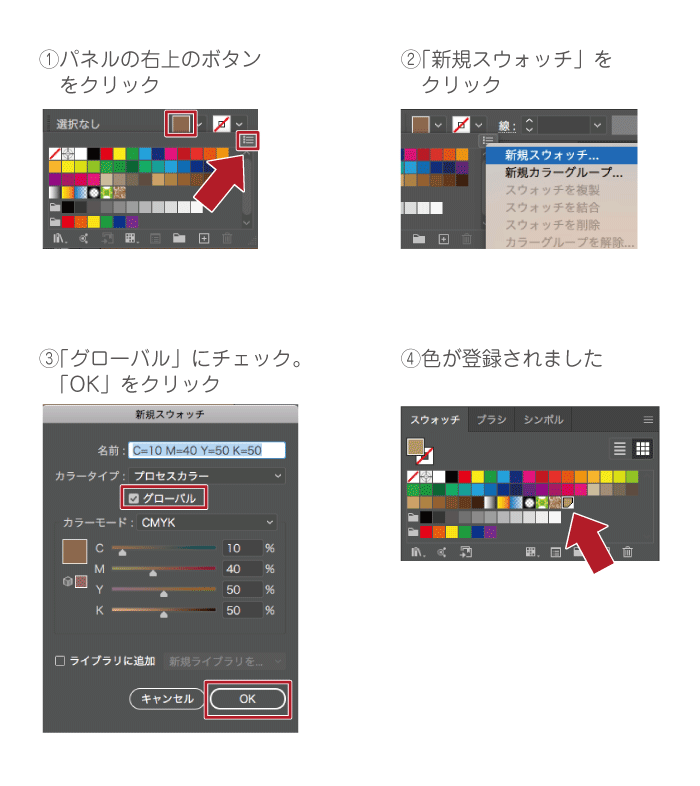
画面上部にあるコントロールパネルの塗りのカラーボックスをクリックしてカラーパネルを開き、以下の操作を行います。
- カラーパネル右上のボタンをクリック
- [新規スウォッチ]を選択
- [新規スウォッチ]ダイアログが表示されるので、[グローバル]にチェックを入れ、[OK]をクリック
- 背景色がスウォッチパネルに登録されます。

2 型押し風のテキストをつくる
次に型押しされたように見せるテキストを作っていきます。
テキストを入力して配置する
テキストを入力して、背景の上に配置します。

ここではテキストのサイズを100pt、線の色を[なし]に設定しています。
テキストの塗りを増やす
立体感を出すために、塗りの色を増やします。
最初にテキストを選択した状態で、
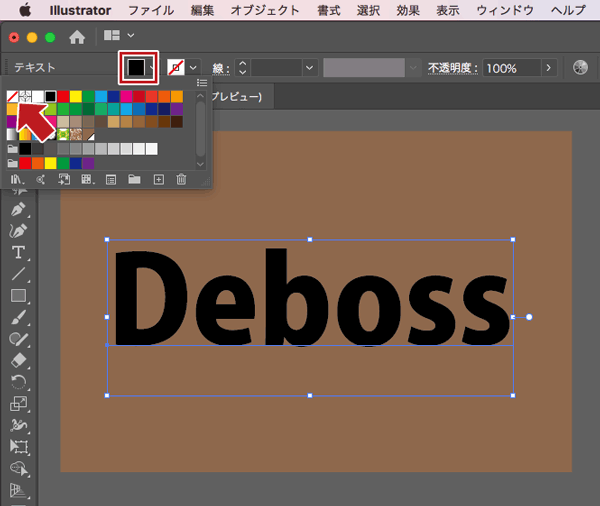
コントロールパネルの塗りのカラーボックスをクリック→カラーパネルで左上の[なし]をクリックします。

塗りの色が[なし]の状態になりました。

次にメニューバーから[ウィンドウ]→[アピアランス]を選択します。
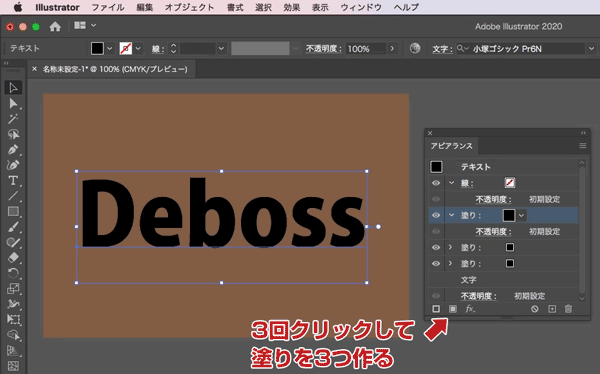
アピアランスパネルが開くので、パネル下部の[新規塗りを追加]ボタンを3回クリックして、塗りを3つ作ります。

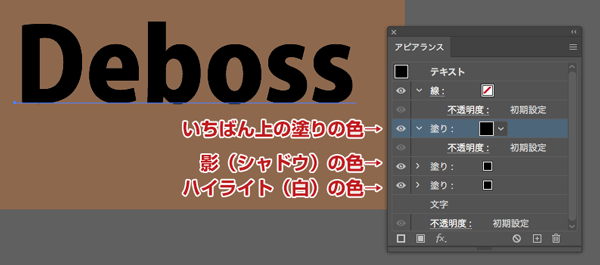
3つ作った塗りは上から順番に
- 塗りの色
- 影(シャドウ)の色
- 白(ハイライト)の色
となります。

一番上の塗りの設定

最初に一番上の塗りの設定をおこなっていきます。
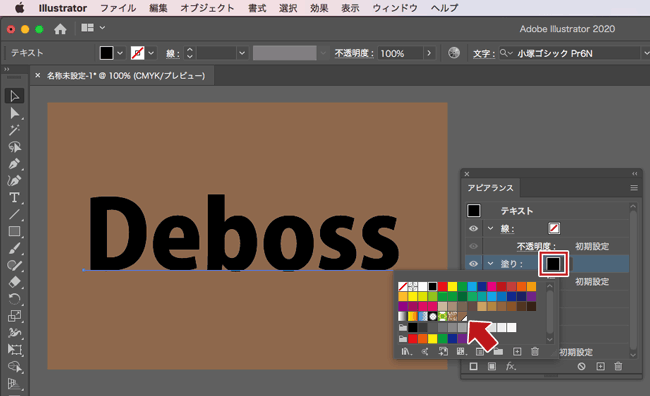
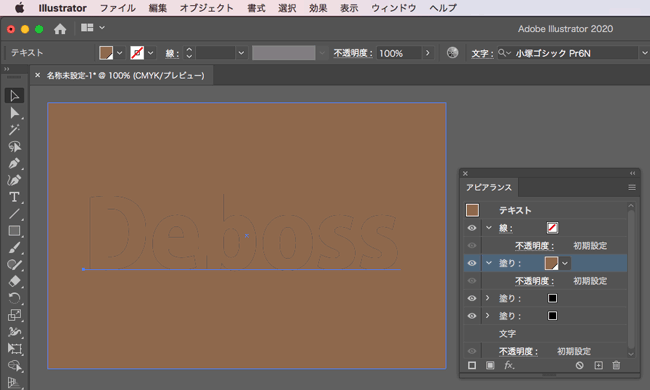
アピアランスパネルから、塗りのカラーボックスをクリック→背景色で登録したカラースウォッチをクリックします。

塗りの色が背景色と一緒になりました。

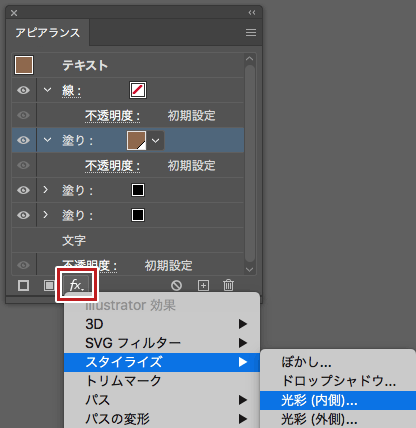
続いてアピアランスパネル下部の[ fx ]のボタンをクリックして、[スタイライズ]→[光彩(内側)]を選択します。

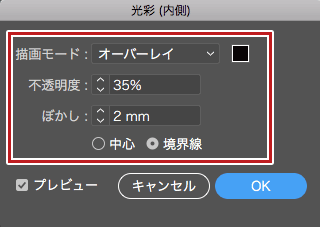
[光彩(内側)]のダイアログが開くので、
[プレビュー]にチェックを入れて、ビジュアルを確認しながら調整→設定が終わったら[OK]をクリックします。

ここでは
- 描画モード:オーバーレイ
- 不透明度:30%
- ぼかし:1.8mm
- 「境界線」を選択
に設定しました。

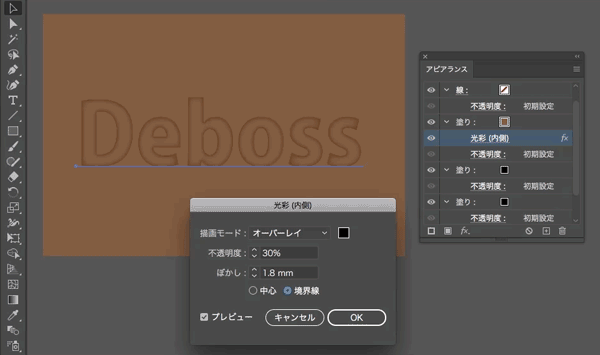
下のようなかんじになりました。

影(シャドウ)の塗りを設定する
次にアピアランスパネルの真ん中の塗り(シャドウ部分)の設定をおこなっていきます。
文字がへこんで影が出ているように見せるために、塗りの配置をずらします。
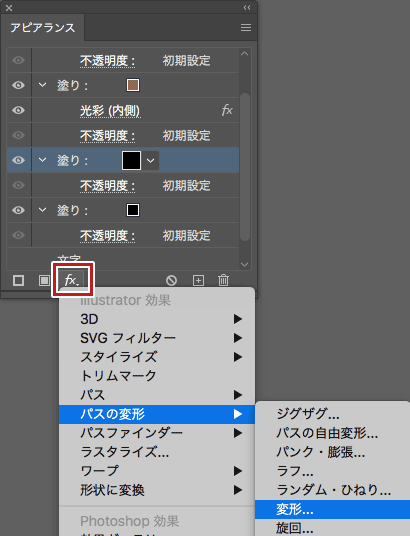
アピアランスパネルの真ん中の塗りを選択した状態で、
①パネル下部の[ fx ]のボタンをクリック
②[パスの変形]→[変形]を選択します。

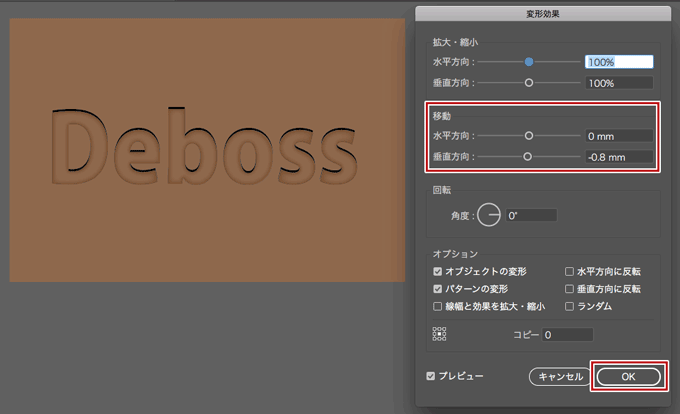
変形効果のダイアログが表示されるので、プレビューにチェックを入れ、「移動」の数値を設定して[OK]をクリックします。
ここでは
- 水平方向:0mm
- 垂直方向:-0.8mm
に設定しました。

シャドウの部分の黒がちょっと濃い気がするので薄くしてみます。
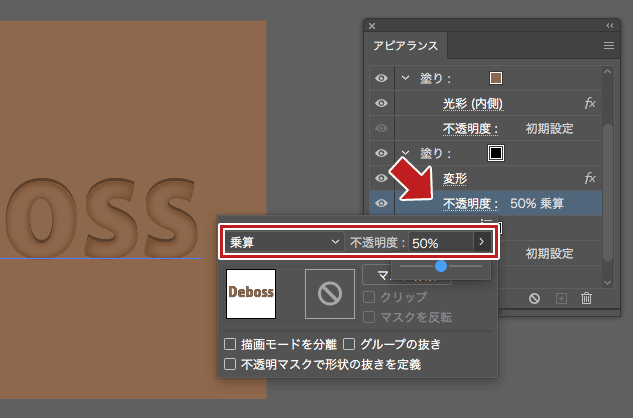
アピアランスパネルの[不透明度]をクリック→[透明パネル]を表示させて、
- 描画モード:乗算
- 不透明度:50%
に設定しました。

シャドウ部分の黒が薄くなりました。

ハイライトの塗りを設定する

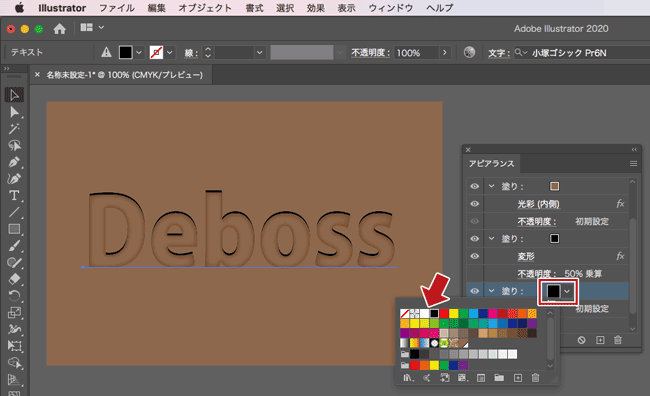
次にアピアランスパネルの一番下の塗り(ハイライトの部分)の設定をしていきます。
塗りのカラーボックスをクリック→カラーパネルから「ホワイト」をクリックして色を変更します。

続いて塗りの配置をずらします。
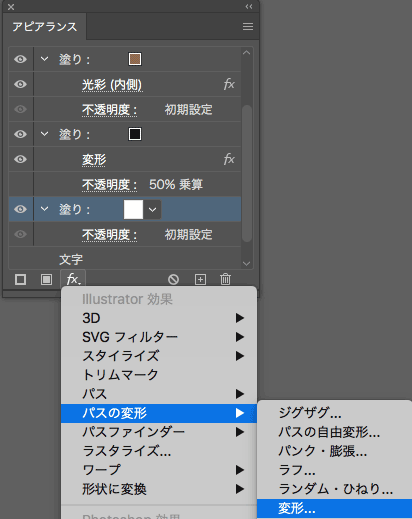
アピアランスパネルのハイライトの塗りを選択した状態で、パネル下部の[ fx ]のボタンをクリック。
[パスの変形]→[変形]を選択します。

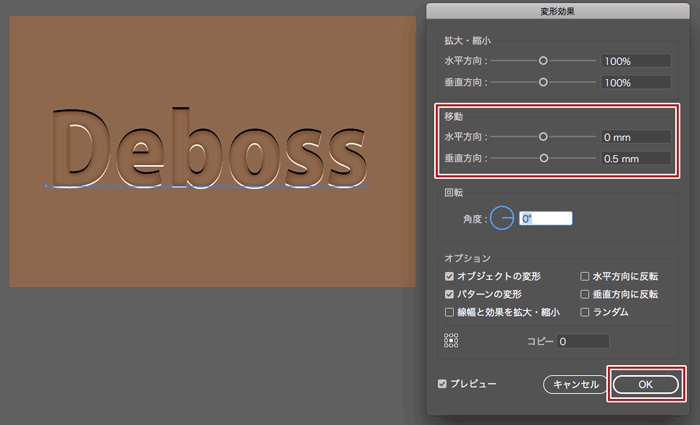
変形効果のダイアログが表示されるので、プレビューにチェックを入れ、「移動」の数値を設定して[OK]をクリックします。
ここでは
- 水平方向:0mm
- 垂直方向:0.5mm
に設定しました。

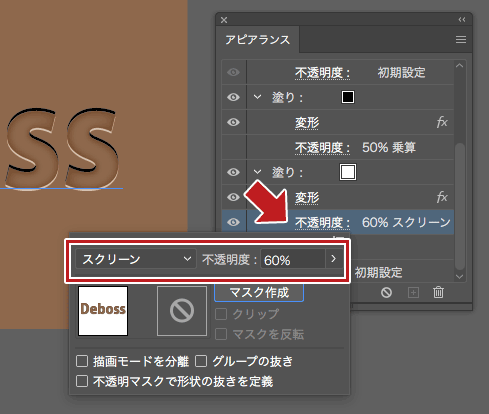
ハイライトの白色を、背景の色と少し馴染ませてみます。
塗りの[不透明度]をクリックして透明パネルが表示させ、
- 描画モード:スクリーン
- 不透明度:60%
に設定しました。

完成です。おつかれさまでした!

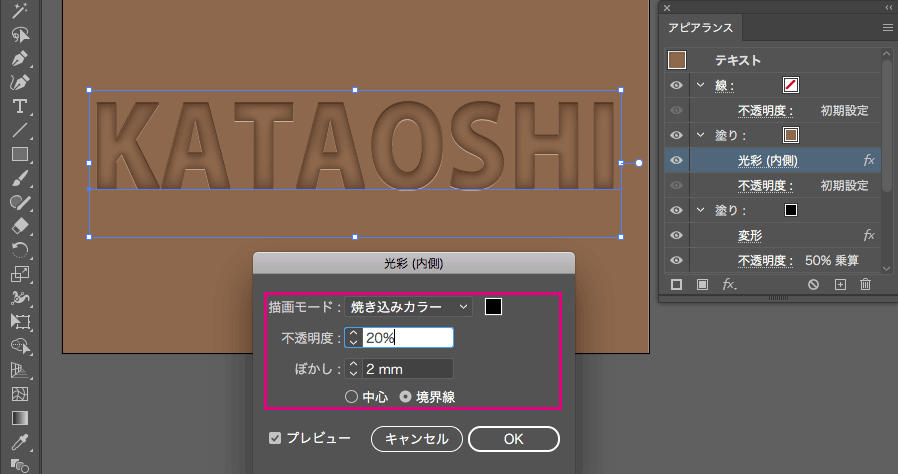
うまくいかない場合は、光彩効果の設定を変えてみよう
背景の色によっては、画像や文字がへこんだように見えない場合があります。
その場合は一番上の塗りの設定で、[光彩(内側)]の描画モードを「焼き込みカラー」にすることでうまくいく場合があります。

逆に文字が浮き出したように見せるには?
Illustratorを使って、文字や画像を浮き出したように見せることもできます。

こちらの記事で紹介していますので、よろしければご覧ください。
最後に
Illustratorを使って、文字や画像を型押しでへこんだように見せる方法をご紹介しました。
雰囲気のあるかっこいいデザインが作れるのでぜひ試してみてください!
ここまで読んでいただき、ありがとうございました。