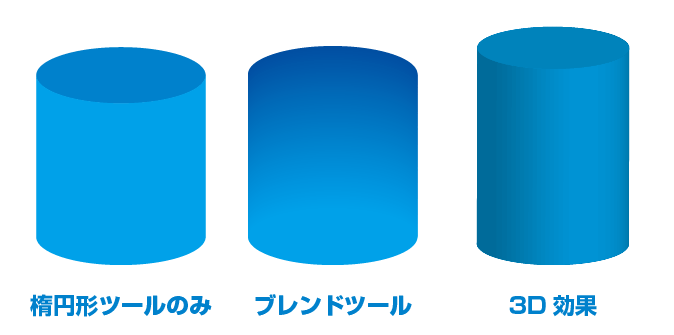
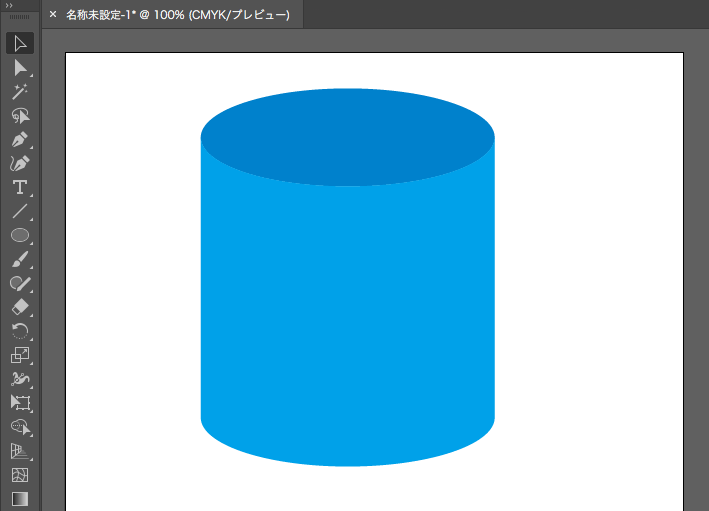
Illustratorを使えば、下のような円柱をかんたんに作ることができます。

今回は上のような3パターンの方法で円柱を作ってみましたので、作り方をご紹介したいと思います。
① 楕円形ツールだけを使って円柱をつくる
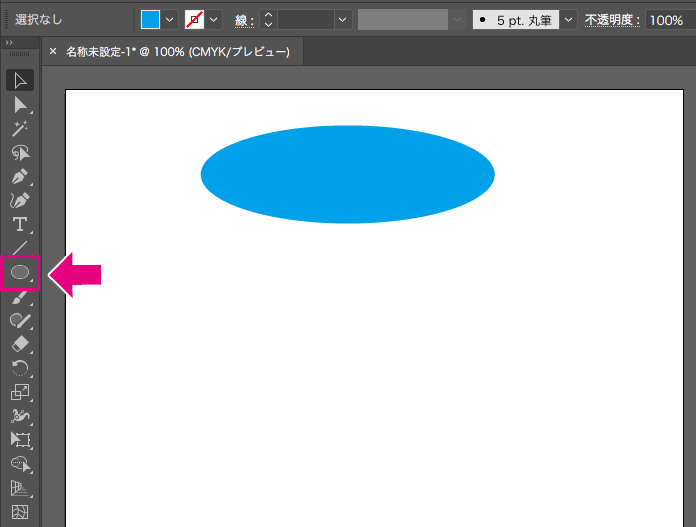
STEP1
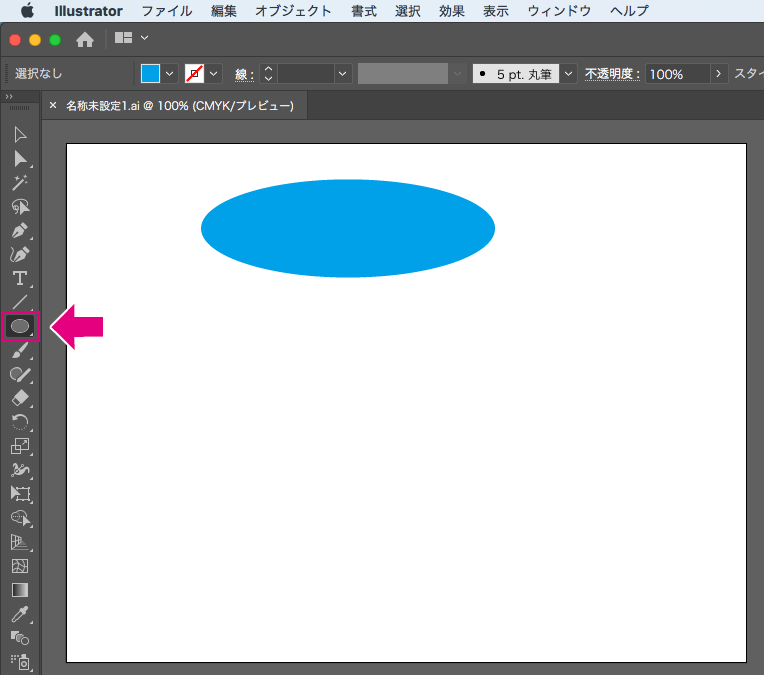
ツールパネルから、[楕円形ツール]を選択→ドラッグして楕円をつくります。

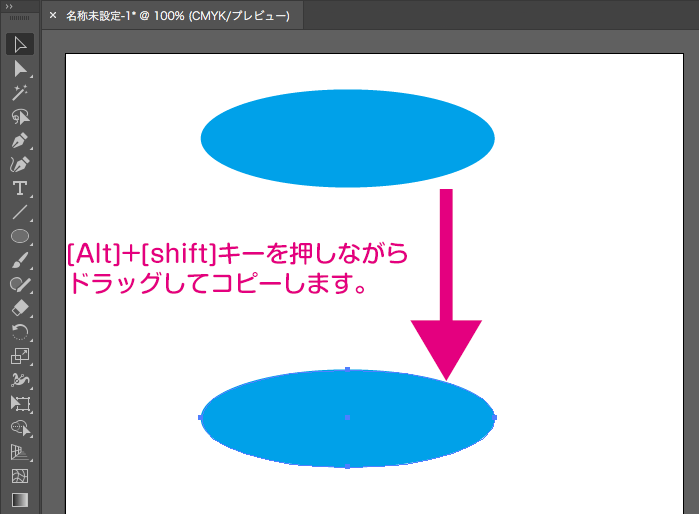
STEP2
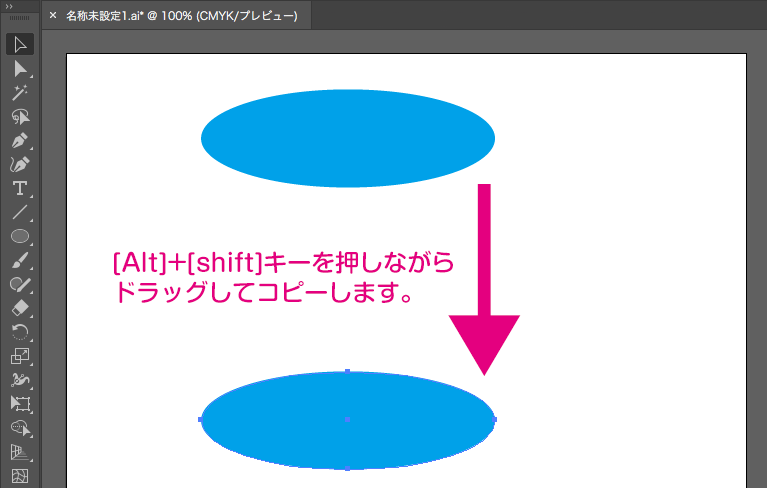
楕円を選択して、[Alt]+[sift]キーを押しながら下にドラッグしてコピーします。
(Macの場合は[command]+[sift]キーを押しながらドラッグしてください)

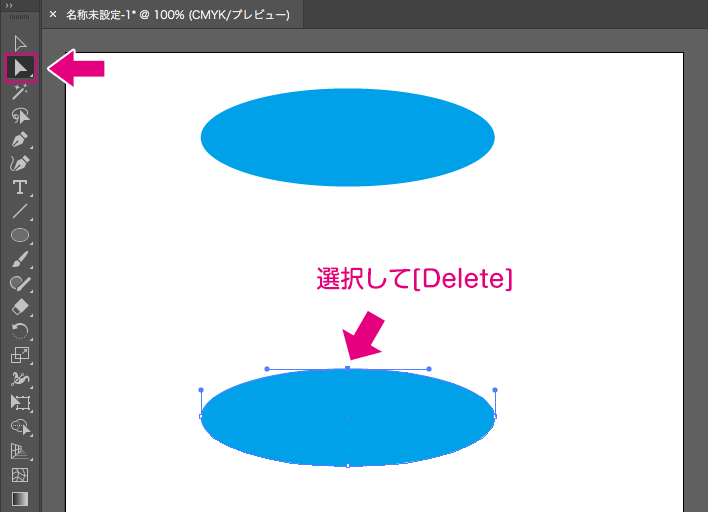
STEP3
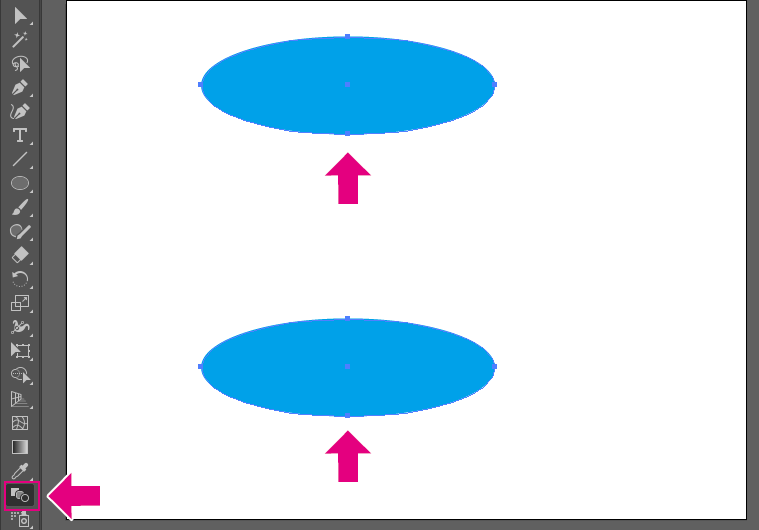
[ダイレクト選択ツール]を使って、図のポイント1箇所だけをクリック→[Delete]キーを押して削除します。

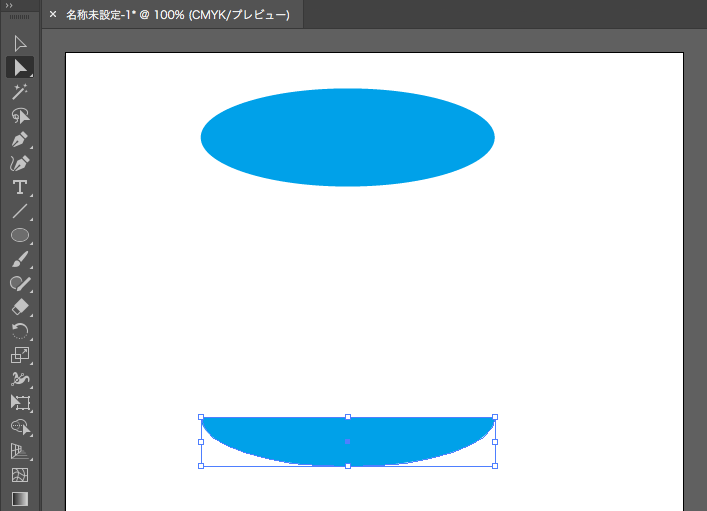
半円になりました。

STEP4
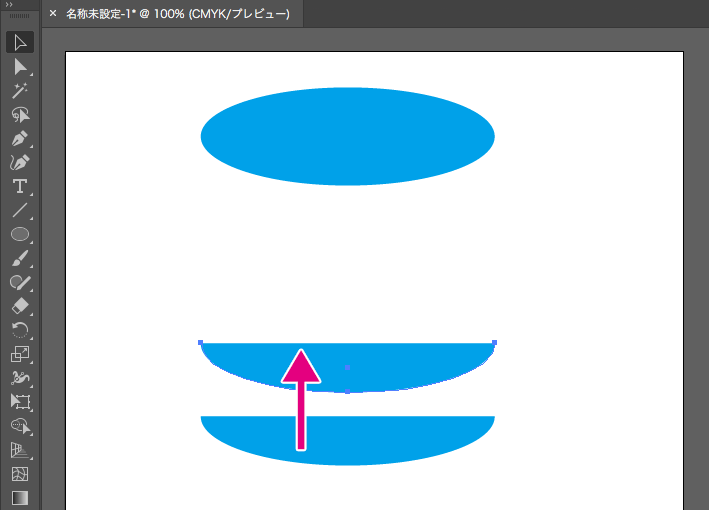
[選択ツール]で半円を選択→[Alt]+[sift]キーを押しながら、楕円を上にドラッグしてコピーします。

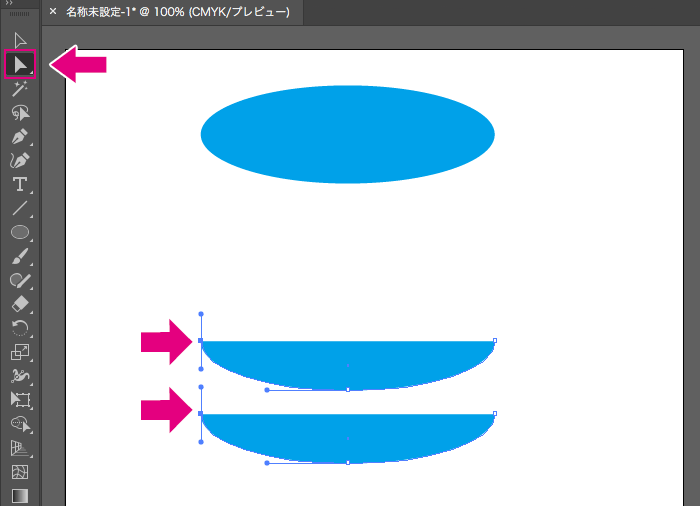
STEP5
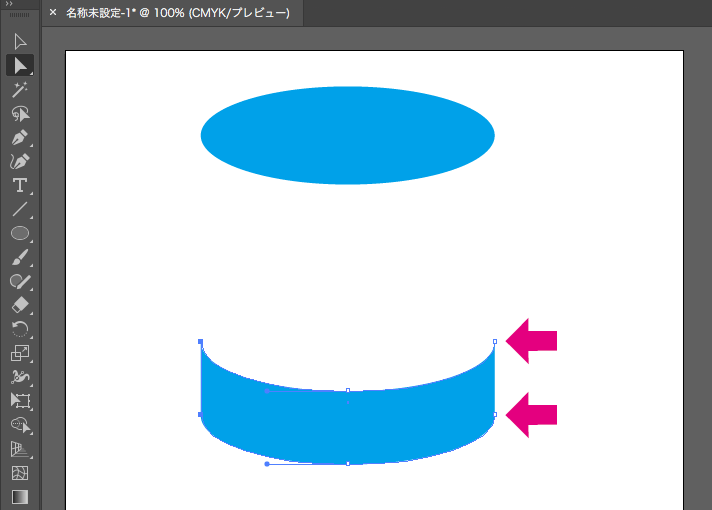
図のポイント2か所を、[Shift]キーを押しながら[ダイレクト選択ツール]で選択→[Ctrl]+[J]キーでパスを連結します。
(Macの場合は[command]+[J]キーを押して、パスを連結します)

STEP6
同様に反対側のパスも連結します。

STEP7
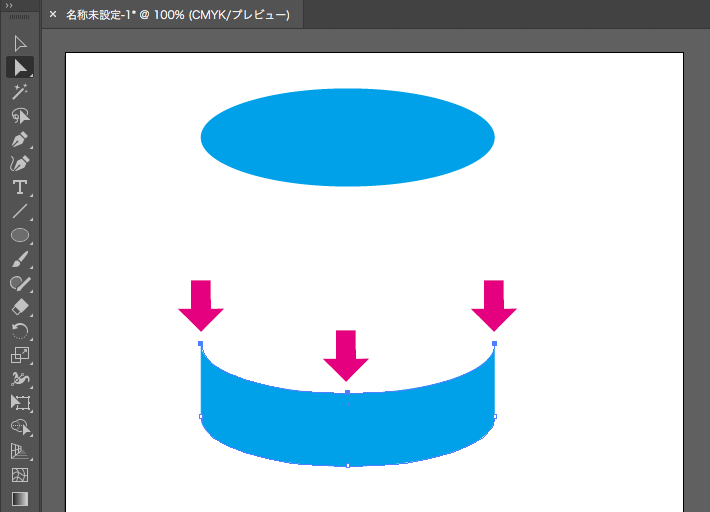
[ダイレクト選択ツール]で、図のポイント3か所を[Shift]キーを押しながらクリック→そのままドラッグして、上の楕円の下半分に重ねます。


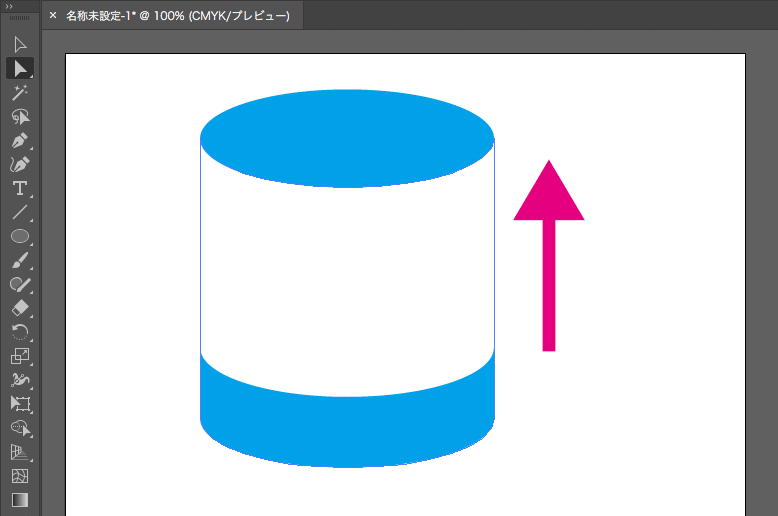
完成しました!

上側の楕円の色を変えると立体っぽく見えます。

② ブレンドツールを使って円柱をつくる
STEP1
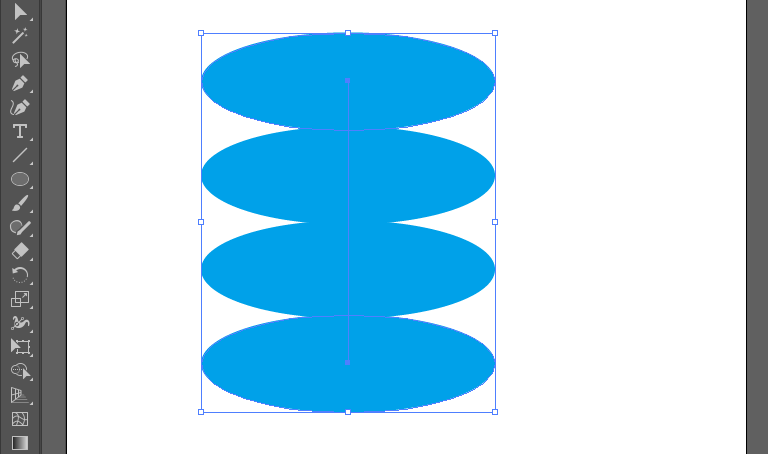
ツールパネルから、[楕円形ツール]を選択→ドラッグして楕円をつくります。

STEP2
[Alt]+[sift]キーを押しながら、楕円を下にドラッグ、コピーします。
(Macの場合は[command]+[sift]キーを押しながらドラッグしてください)

STEP3
[選択ツール]で2つの楕円を選択→ツールバーの[ブレンドツール]をクリック → 図のポイント2か所をクリックします。

クリックすると下のようなかんじになります。

STEP4
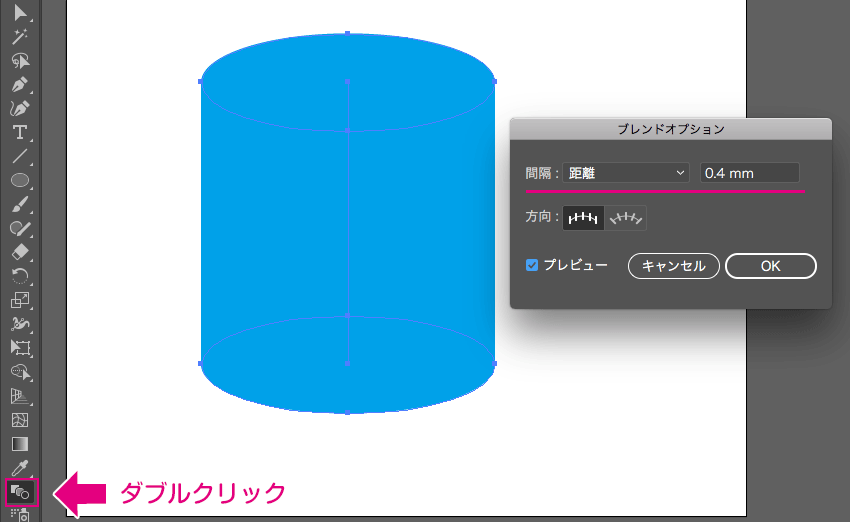
①[ブレンドツール]をダブルクリックしてダイアログを開き、②[間隔]を「距離」にして「0.4」と数字を入力します。

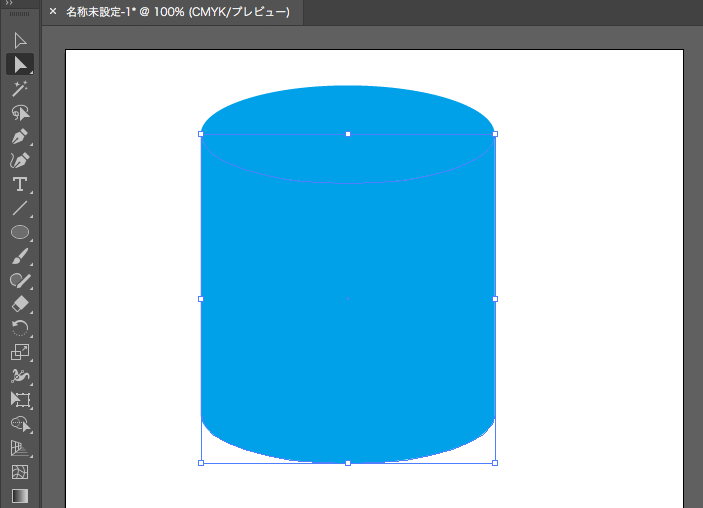
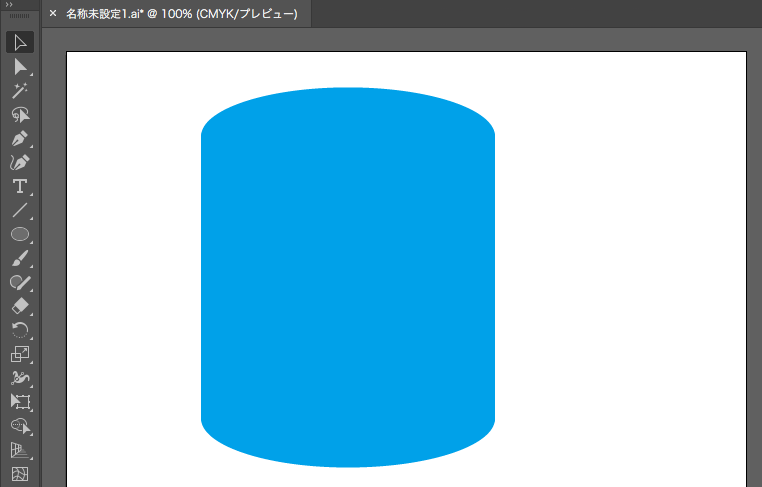
完成です!

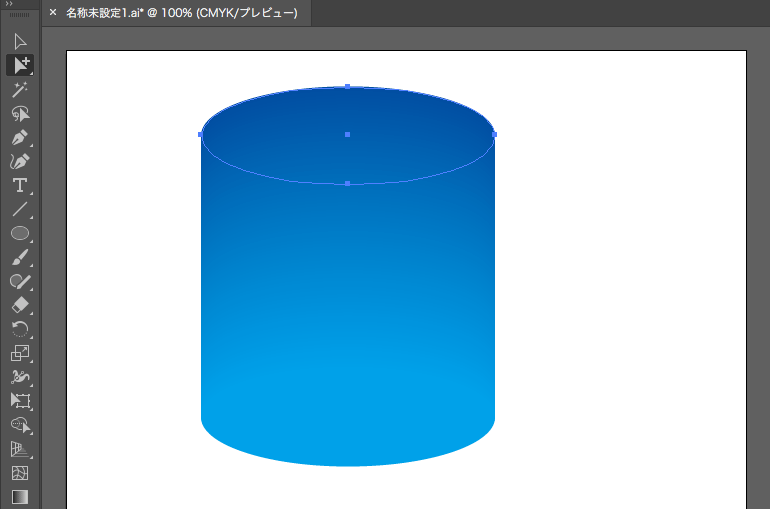
グループ選択ツールで上の楕円を選択して色を変えると、グラデーションになります。

③ 3D効果を使って円形をつくる
STEP1
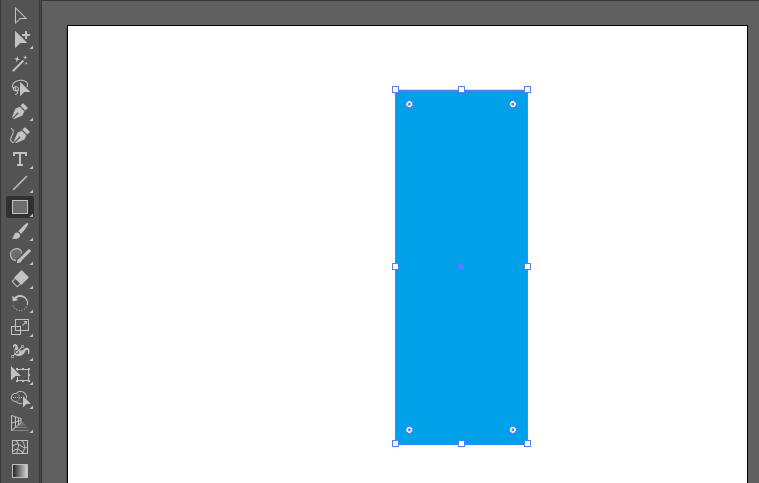
ツールパネルから、[長方形ツール]を選択 → ドラッグして長方形をつくります。

STEP2
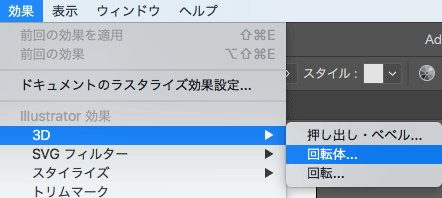
長方形を選択した状態で、上のメニューバーから[効果]→[3D]→[回転体]を選択します。

STEP3
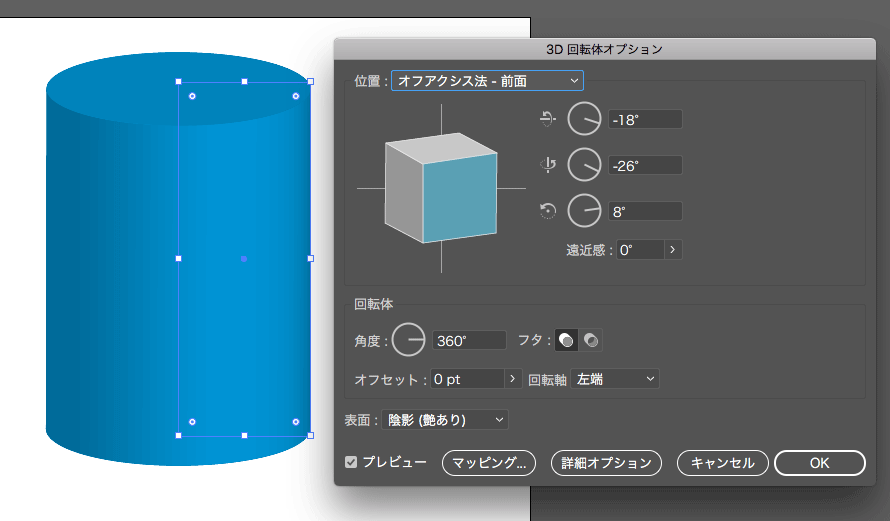
3D回転体オプションのダイアログが開くので、プレビューして問題なければOKをクリックします。

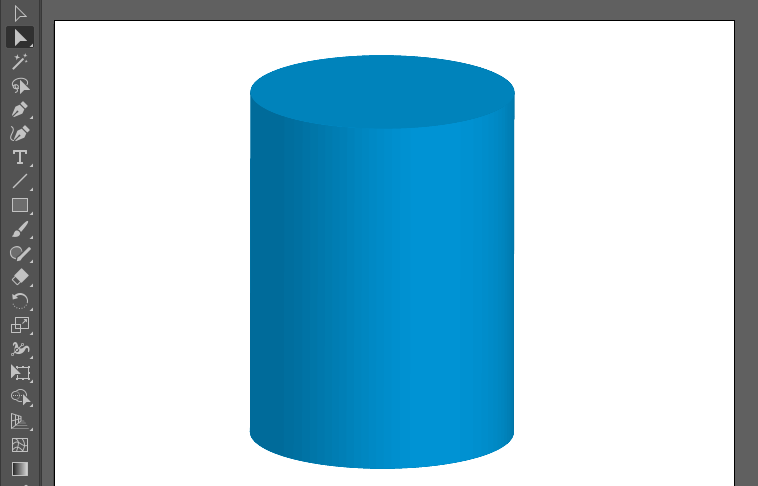
完成です!

最後に
Illustratorで円柱をつくる方法をご紹介させていただきました。
今回ご紹介した3パターンのうち、好きな方法でぜひ作ってみてください!
ここまで読んでいただき、ありがとうございました。