

こんなときに便利なのが、Illustratorの「パスファインダーパネル」です。
パスファインダーパネルの機能を使うと、重なり合った複数のオブジェクトを合体したり、好きな形に切り抜いたりすることができます。
今回はIllustratorの「パスファインダーパネル」の基本的な使い方をご紹介します。
基本操作
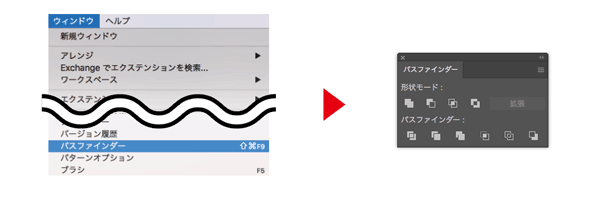
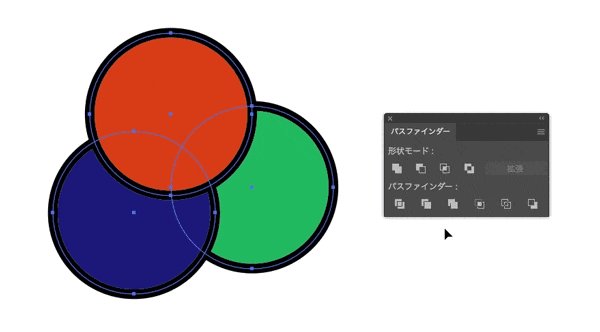
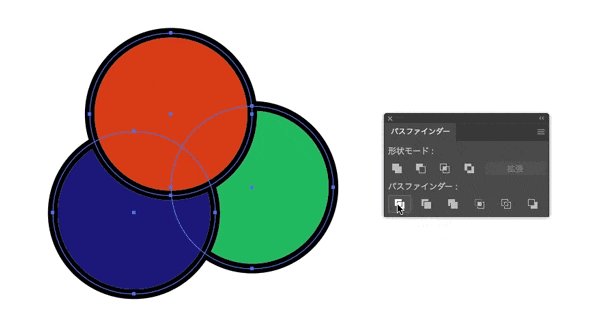
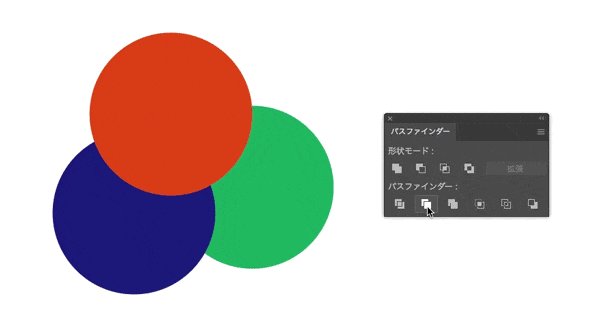
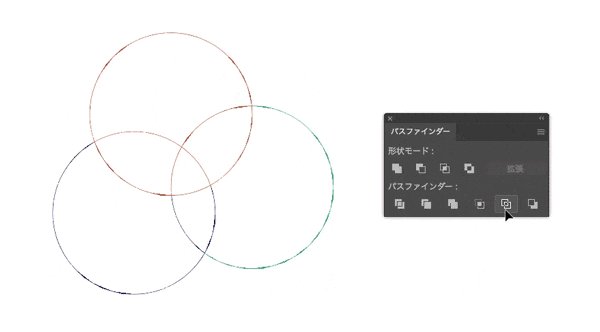
最初にメニューから[ウィンドウ]>[パスファインダー]を選択して、パスファインダーパネルを表示させます。

合体や切り抜きしたい重なり合ったオブジェクトをすべて選択した状態で、パスファインダーパネルの該当のボタンをクリックします。

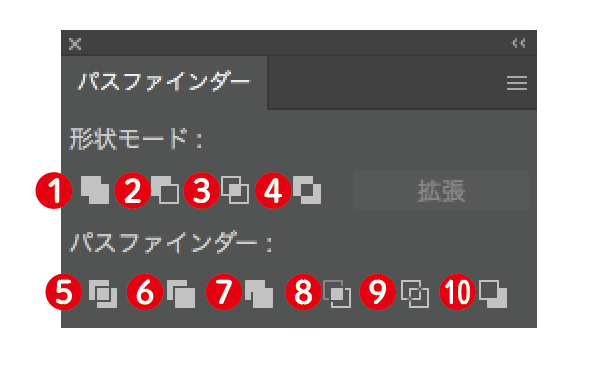
パスファインダーパネルには10個のボタンがあり、名称は下のとおりです。
- 合体
- 前面オブジェクトで型抜き
- 交差
- 中マド
- 分割
- 刈り込み
- 合流
- 切り抜き
- アウトライン
- 背面オブジェクトで型抜き

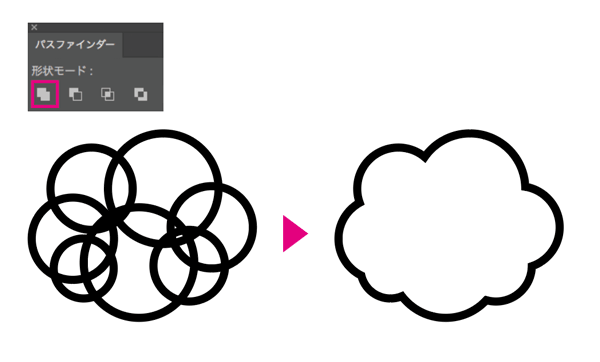
合体
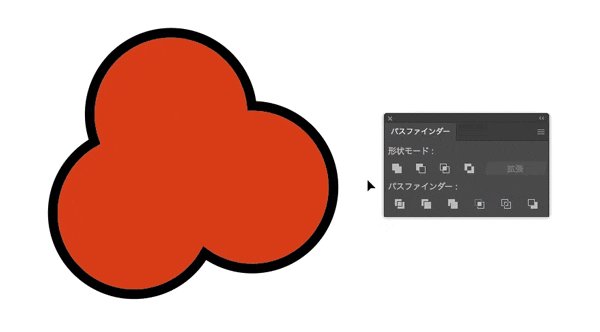
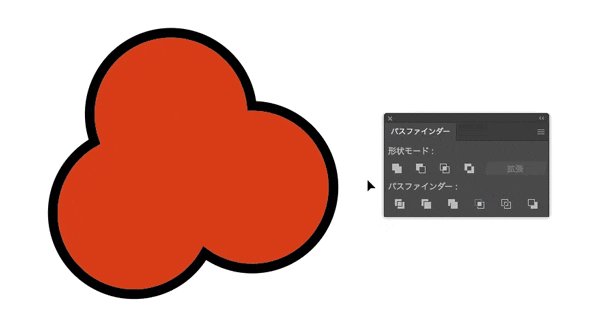
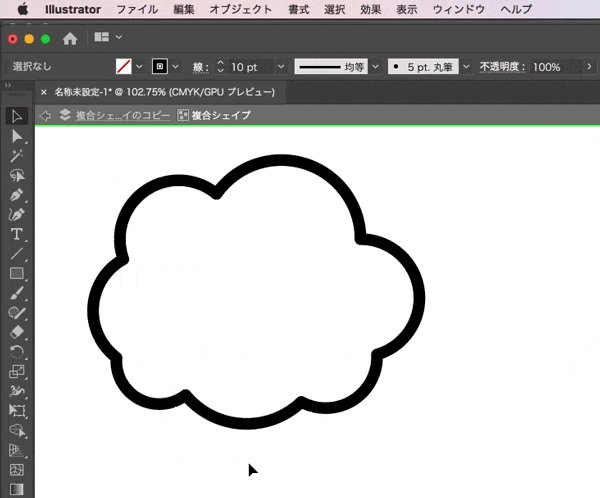
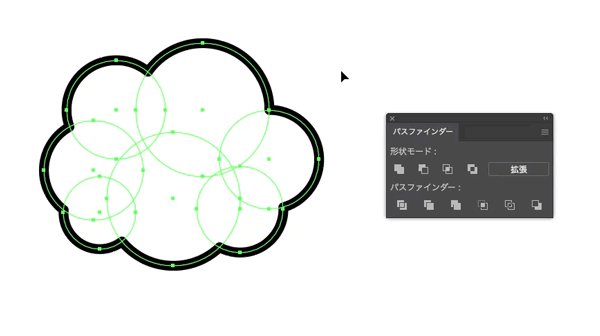
[合体]ボタンを押すと、複数のオブジェクトが1つのオブジェクトに合体します。

複数のオブジェクトを合体すると、いちばん上のオブジェクトの塗りと線が適用されます。
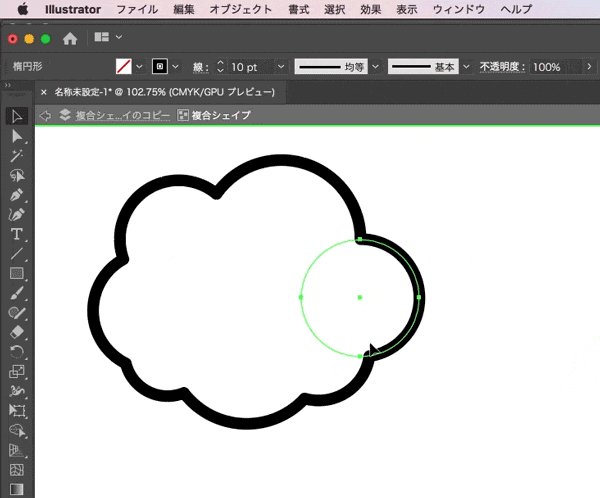
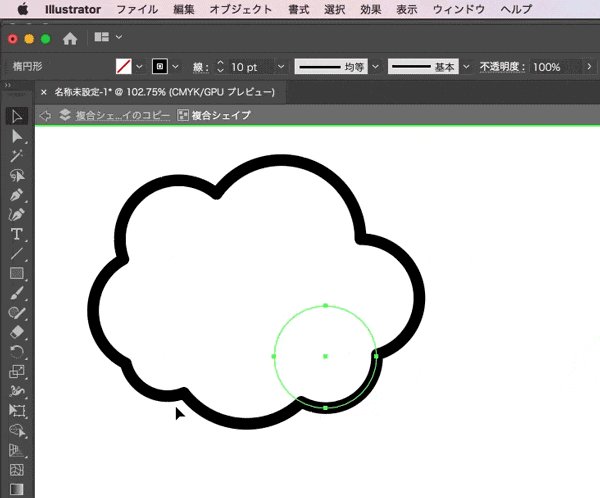
たとえばモコモコした雲や吹き出しは、[合体]を使うと簡単に作れます。
単純な図形の組み合わせで複雑な形のオブジェクトを作ることができるため、個人的にパスファインダーパネル内では、[合体]をいちばん多く利用します。

吹き出しの作り方は、こちらの記事でも紹介しています。
前面オブジェクトで型抜き
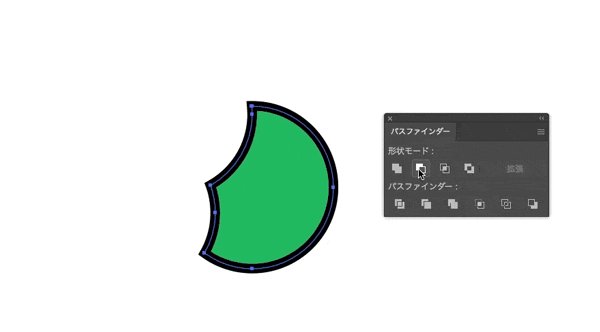
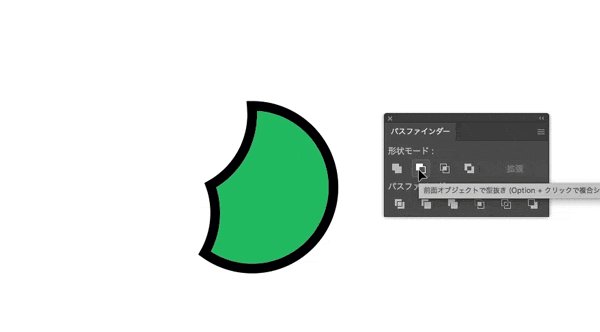
[前面オブジェクトで型抜き]ボタンを押すと、最背面のオブジェクトが、前面のオブジェクトの形で型抜きされます。

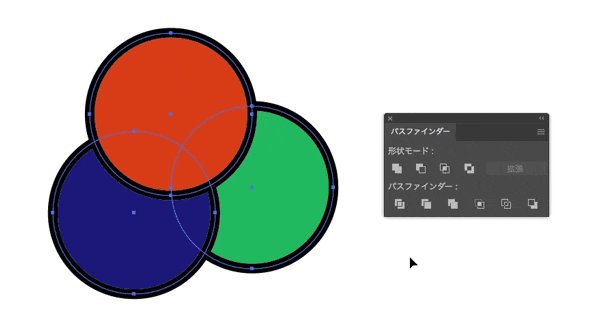
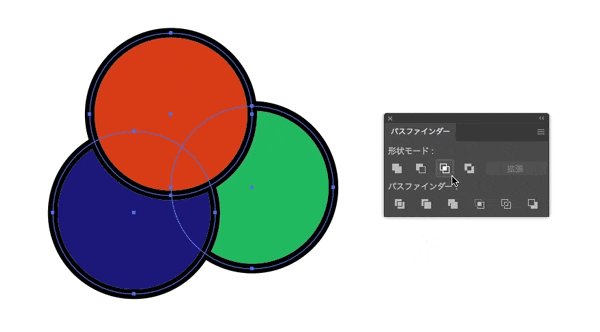
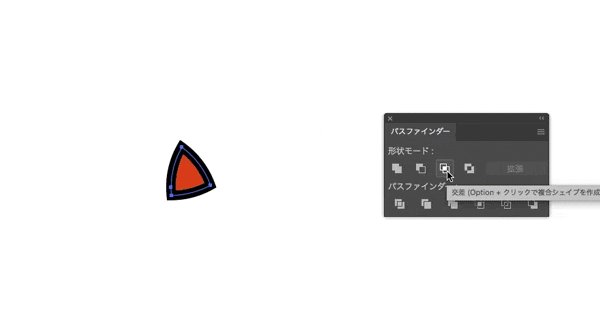
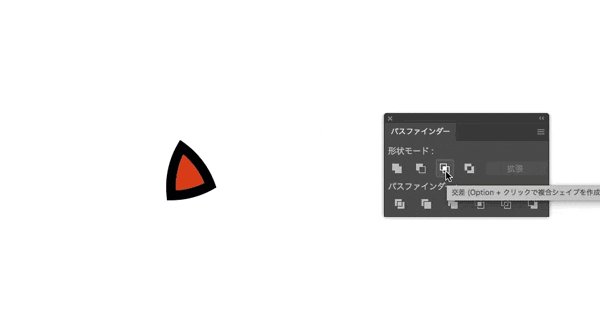
交差
[交差]ボタンを押すと、選択したすべてのオブジェクトが交差する部分のみの形で切り抜かれます。

この時、いちばん上のオブジェクトの塗りと線が適用されます。
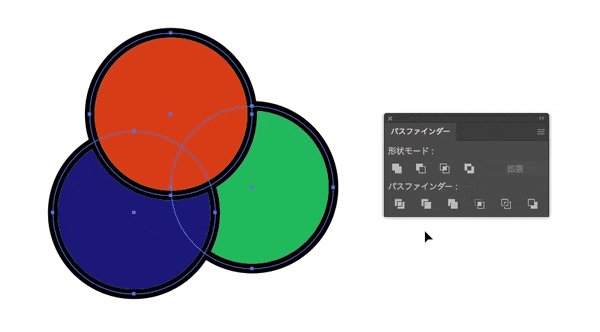
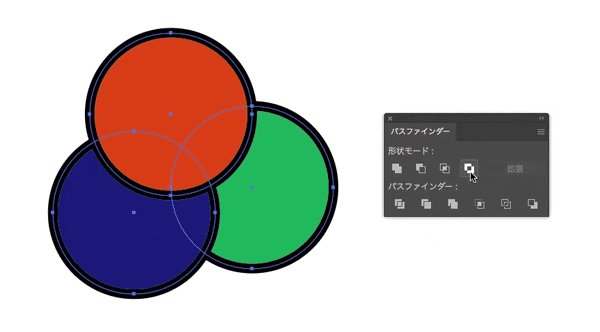
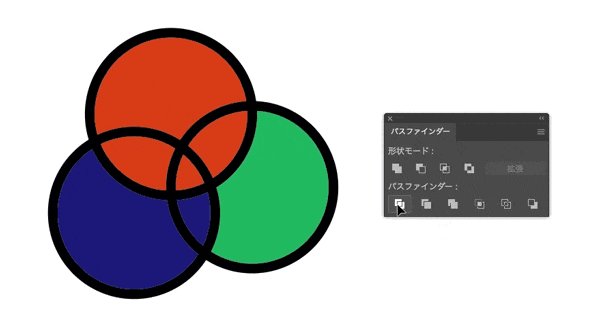
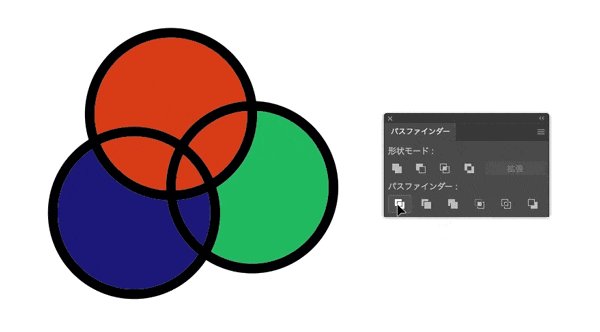
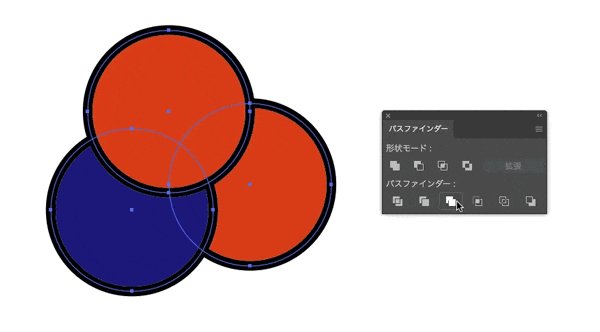
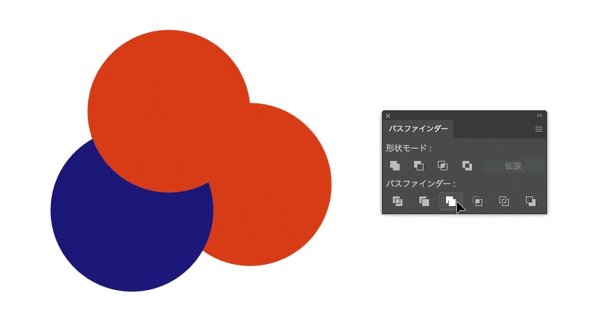
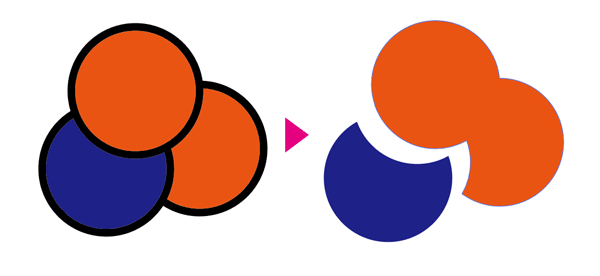
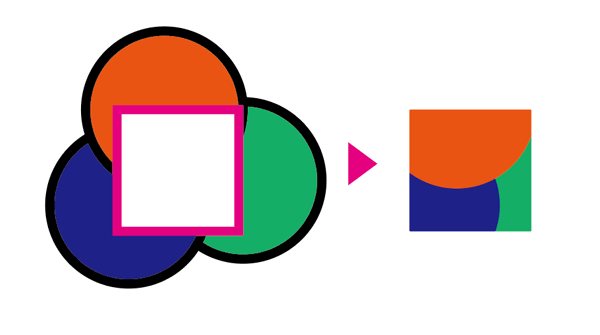
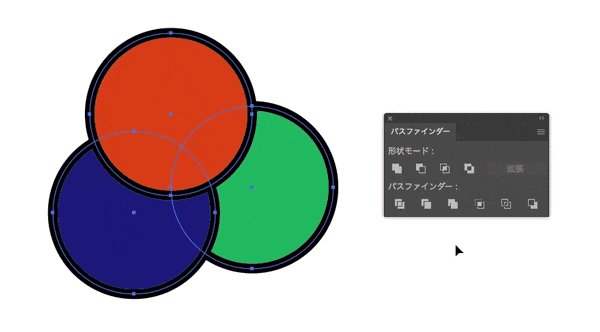
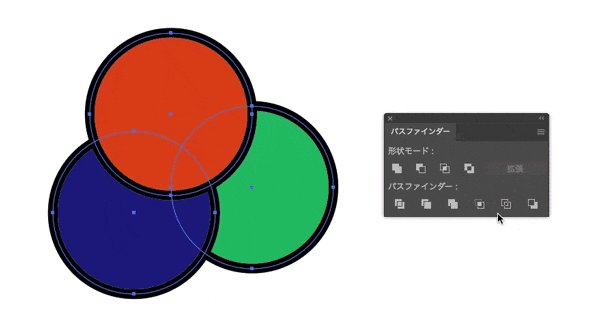
中マド
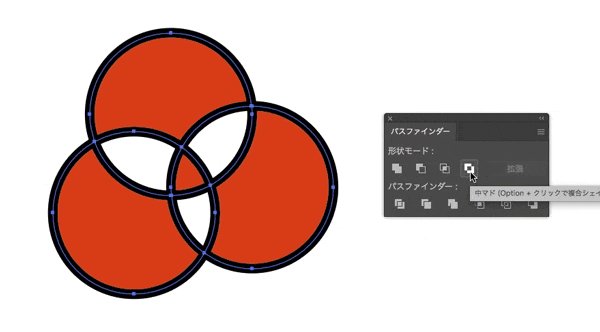
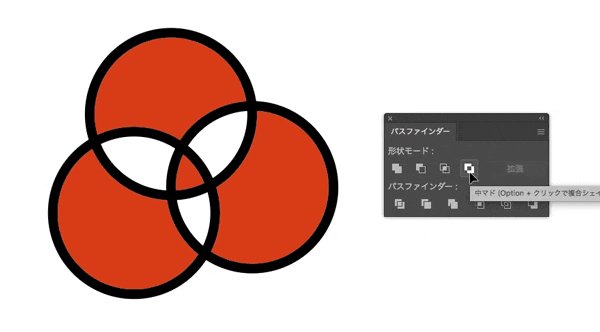
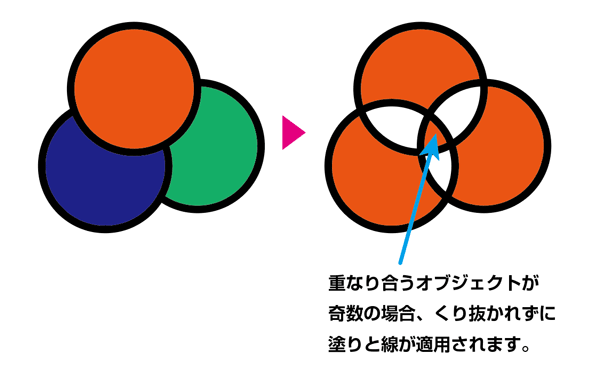
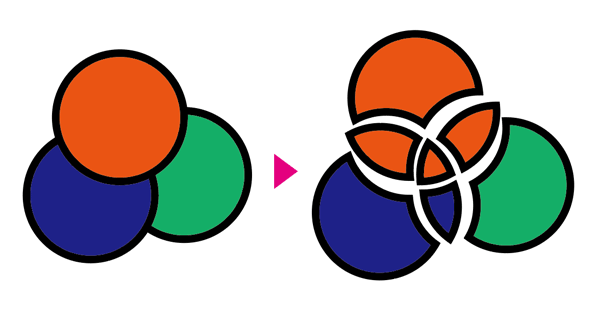
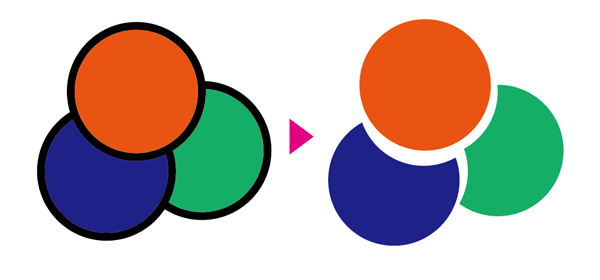
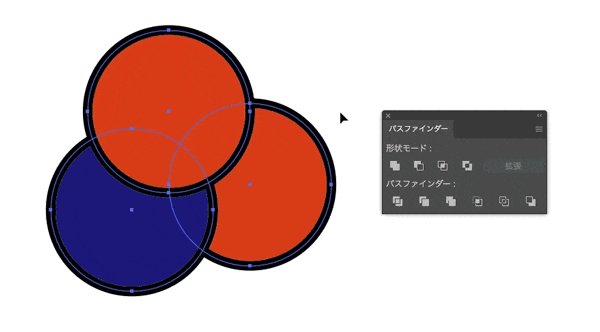
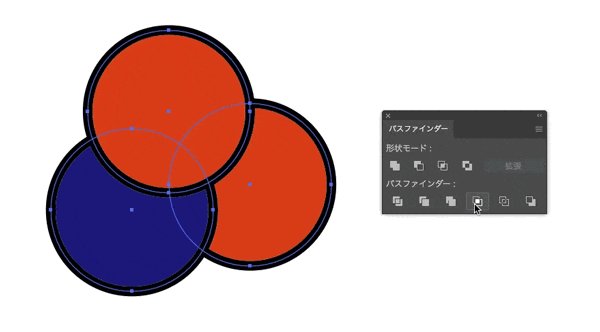
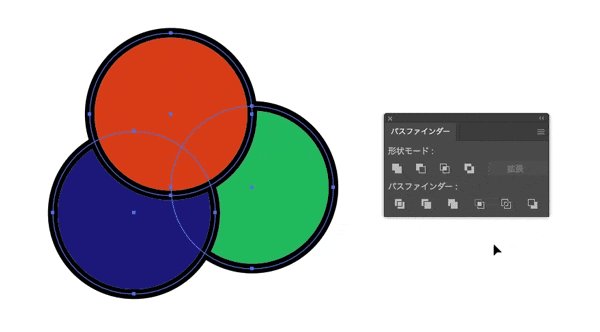
[中マド]ボタンを押すと、オブジェクトが重なった部分がくり抜かれます。
抜かれていない部分は、いちばん上のオブジェクトの塗りと線が適用されます。

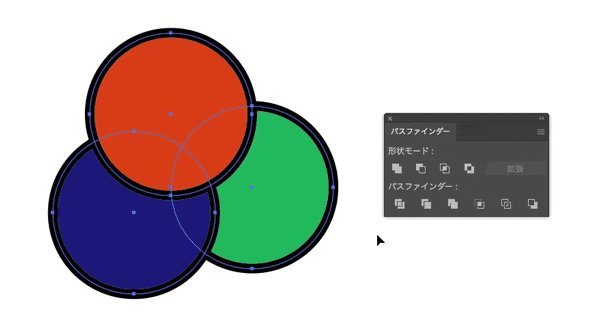
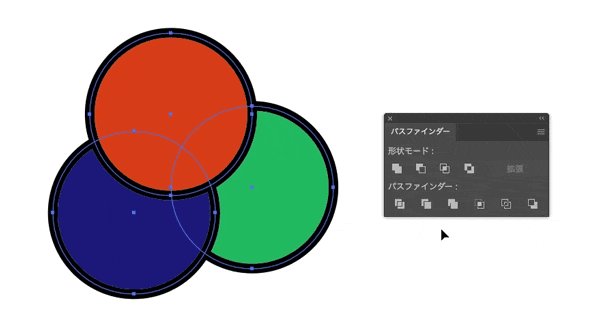
ただし、3つ以上のオブジェクトを選択して[中マド]ボタンを押した場合、重なった部分のオブジェクトの数が偶数の場合は抜きになりますが、奇数の場合はいちばん上の塗りと線が適用されます。
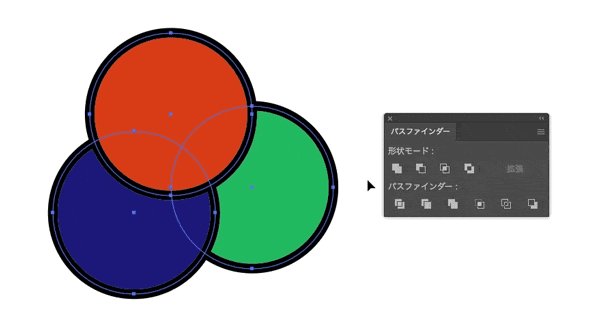
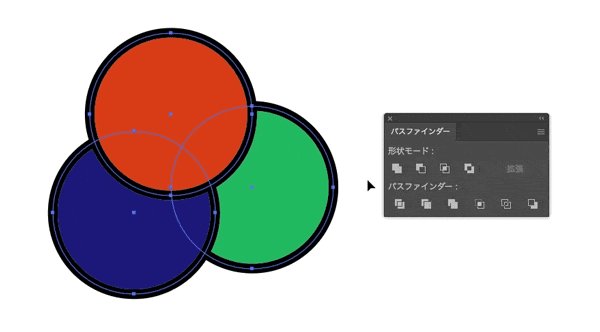
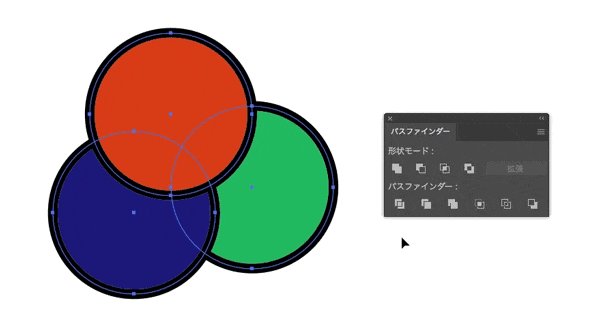
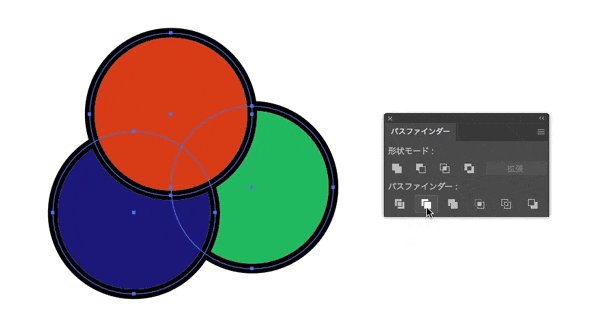
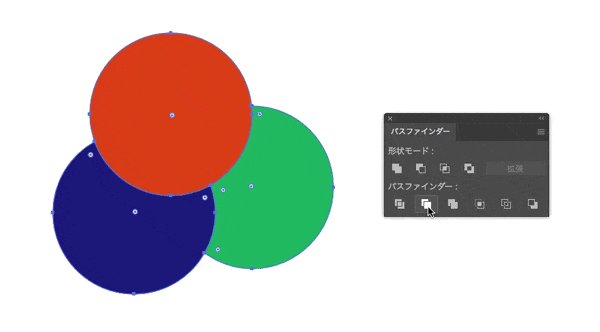
下の例では、橙・紺・緑の3つのオブジェクトが重なった部分はくり抜かれず、いちばん上のオブジェクトの塗りと線が適用されています。

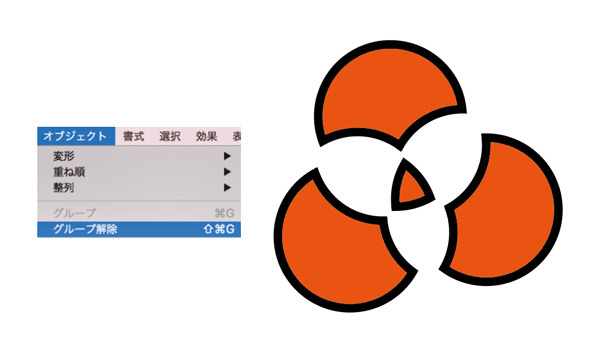
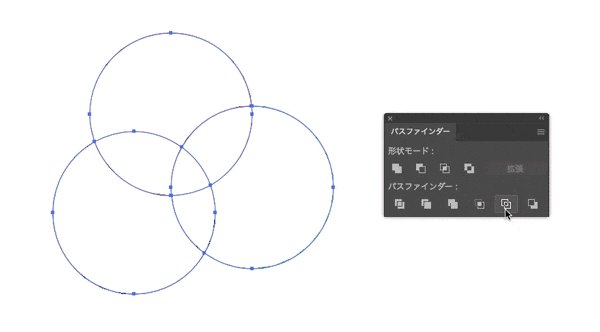
下のような形の場合、[オブジェクト]>[グループ解除]でグループ解除すると、それぞれ独立したオブジェクトとして扱うことができます。

以下の[分割]・[刈り込み]・[合流]・[切り抜き]・[アウトライン]も同様です。
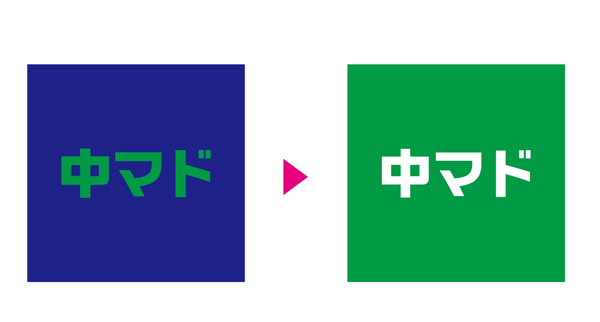
[中マド]は、オブジェクトを文字の形でくり抜きたい場合などに便利です。

上の例では、テキストをアウトライン化しています。
分割
[分割]ボタンを押すと、オブジェクトの重なり合った部分が分割されます。


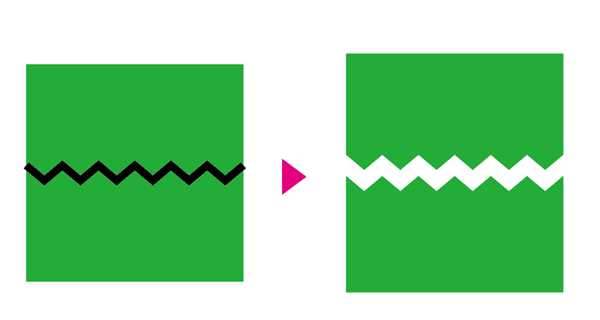
[分割]を使うと、たとえば図形の1辺だけをギザギザにできたりします。

上の例では、線に[効果]>[パスの変形]>[ジグザグ]を適用して、さらに[オブジェクト]>[アピアランスの分割]を適用しています。
刈り込み
[刈り込み]ボタンを押すと、いちばん上のオブジェクトに重なった、背面の部分が削除されます。
刈り込みを選択した場合、線は[なし]になります。


合流
[合流]ボタンを押すと、いちばん上のオブジェクトに重なった、背面の部分が削除されます。
[刈り込み]と似ていますが、[合流]では、重なり合った同じ色の塗りを設定しているオブジェクトが合体します。
また刈り込みと同じように、線は[なし]になります。


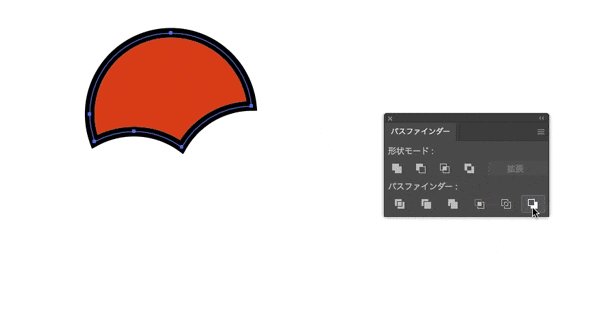
切り抜き
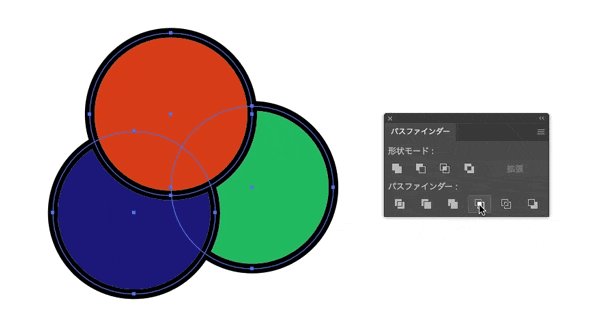
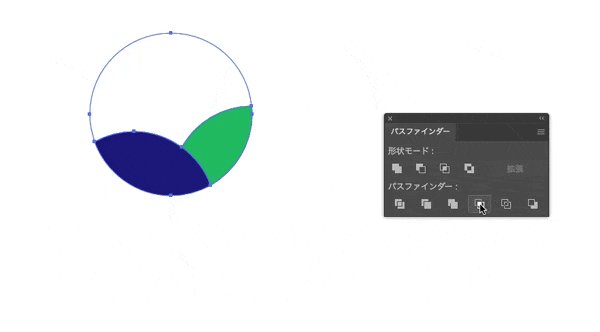
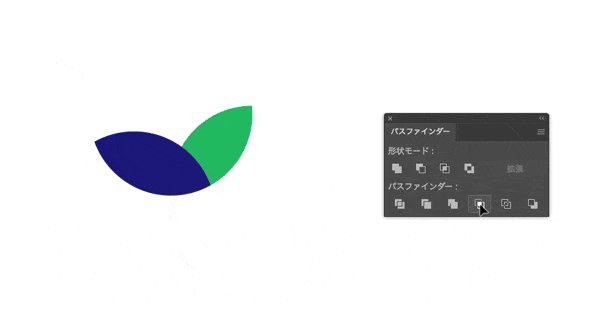
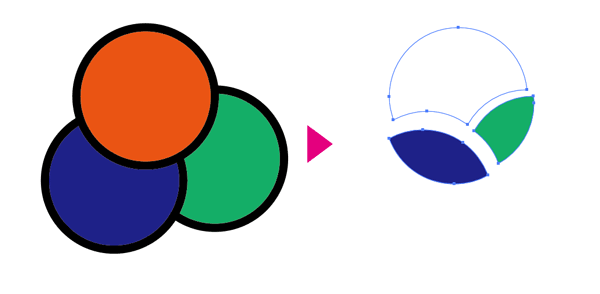
[切り抜き]ボタンを押すと、いちばん上のオブジェクトの形で、背面のオブジェクトが切り抜かれます。
切り抜かれたオブジェクトの線は[なし]になります。


上の例のように塗りと線が[なし]のパスが残る場合があるので、不要な場合は忘れずに削除してください。
[切り抜き]は、ロゴを作るときなどに便利です。

アウトライン
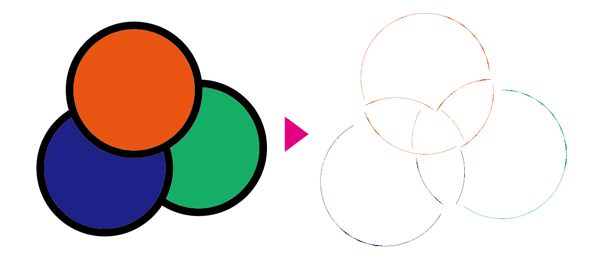
[アウトライン]ボタンを押すと、オブジェクトが分割されて、塗りが[なし]、線に塗りの色が適用されます。


背面オブジェクトで型抜き
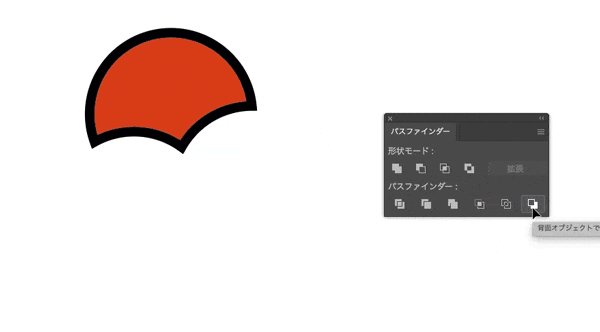
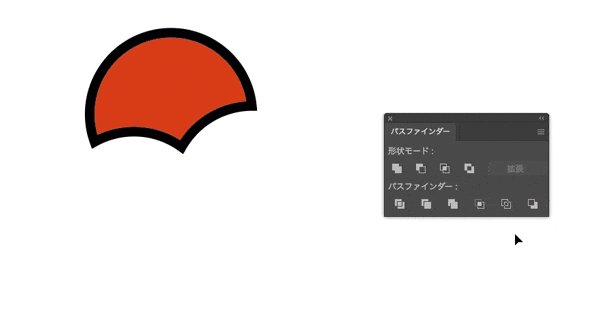
[背面オブジェクトで型抜き]ボタンを押すと、いちばん上のオブジェクトが、背面のオブジェクトの形で型抜きされます。
[前面オブジェクトで型抜き]の逆バージョンです。

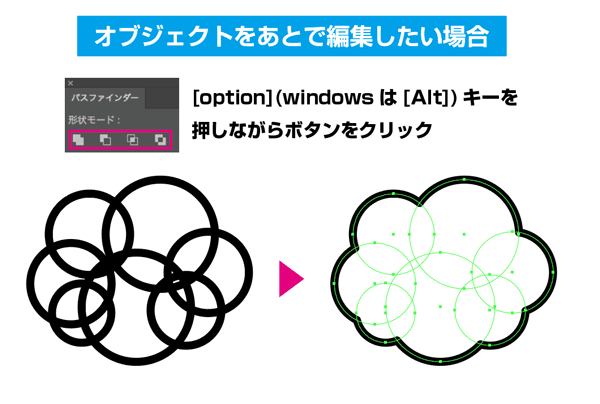
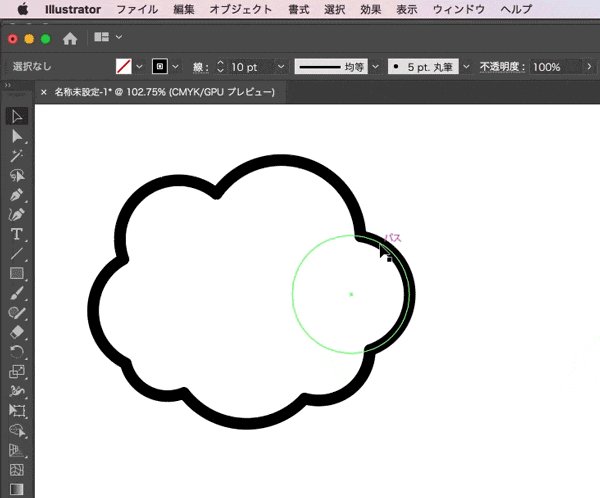
オブジェクトをあとで編集したい場合には
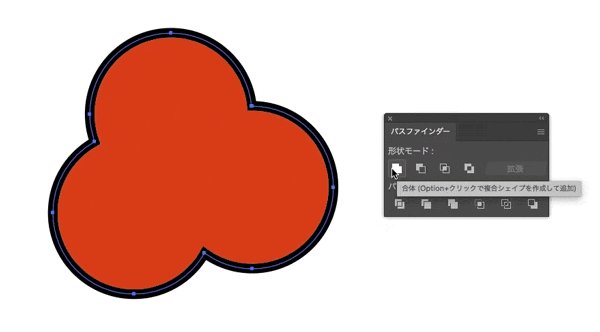
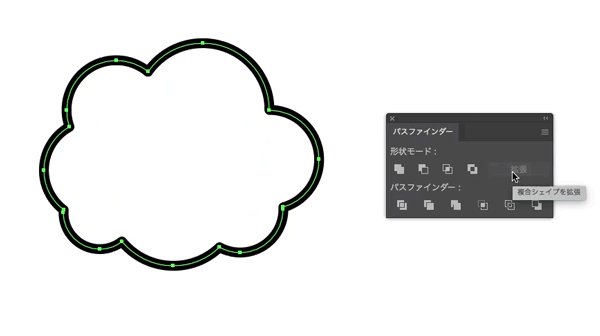
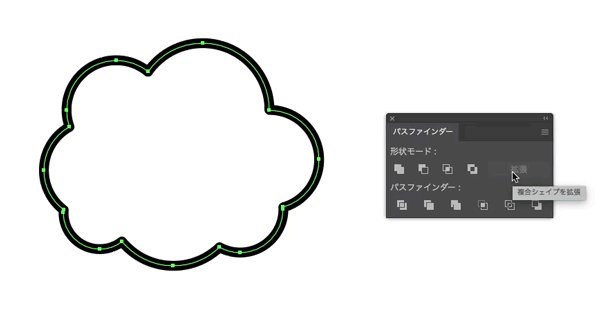
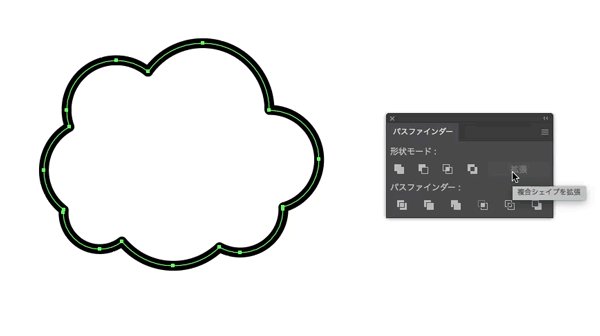
パスファインダーパネルの①[合体]、②[前面オブジェクトで型抜き]、③[交差]、④[中マド]は、[option]キー(windowsは[Alt]キー)を押しながらボタンをクリックすると、あとから再編集することができる「複合シェイプ」を追加することができます。

複合シェイプを追加したオブジェクトは、ダブルクリックして[編集モード]で編集が可能です。

複合シェイプでの編集が必要なくなった場合、パスファインダーパネルの[拡張]ボタンを押して、ひとつのオブジェクトにすることもできます。

最後に
Illustratorのパスファインダーパネルの使い方をご紹介させていただきました。
オブジェクトをいろいろな形に合成や切り抜きすることができ、ロゴや吹き出しなどをつくる時に便利です。
慣れてくれば作業時間の短縮にもつながりますで、ぜひ覚えてみてください。
ここまで読んでいただき、ありがとうございました。


















